「Scratch」というプログラミング言語をご存じですか?
Scratch財団が作った、8歳から16歳の子供向けにデザインされたプログラミング言語です。ブロックを積み重ねるようにして直感的にプログラムを作成するため、子供でも分かりやすくプログラムを作ることが可能です。
※Scratchは、MITメディア・ラボのライフロング・キンダーガーテン・グループの協力により、Scratch財団が進めているプロジェクトです。https://scratch.mit.edu
10月に開催したAvinton Kids Academyでは、このScratchを使って小学生を対象にプログラミング教室を実施しました。8歳から16歳対象とある通り、子供向けの印象が強いScratchですが、実は拡張機能も多くプログラミング初学者にとっては非常に学びがいのある言語だったりします。

本ブログでは、Avintonのエンジニアが、Avinton Kids Academyでのボランティアで使用したScratchのカスタマイズであるStretch3と拡張機能を使い、簡単なゲームを作って遊んでみたので、ご紹介します。
Stretch3で遊んでみる
今回は、こちらの書籍を参考にしてAvintonの現役エンジニアが画像認識を使ったゲームを作りました。Scratchをカスタマイズして画像認識や音声認識の拡張機能を利用できるようにした、Stretch3という環境を使用しゲームを作るといった内容です。プログラミング未経験の方でも簡単にゲーム作成が出来るため、興味のあるお子さんがいる方はご一緒に作ってみてはいかがでしょう?
プログラムの概要〜探し物ゲーム〜

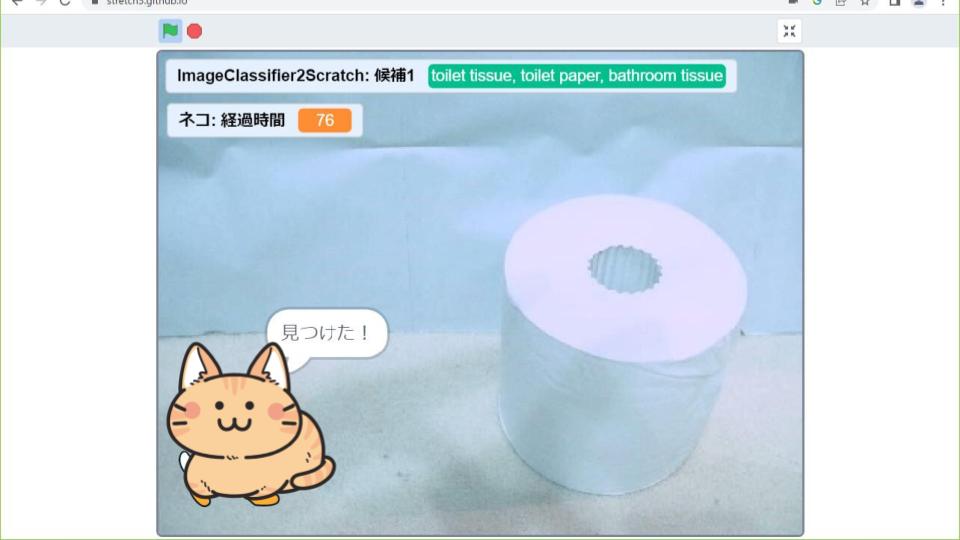
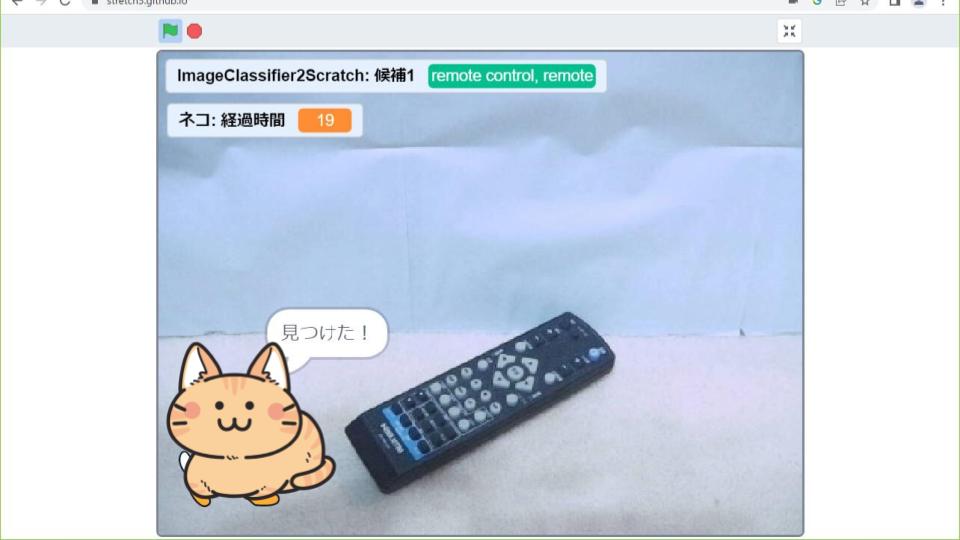
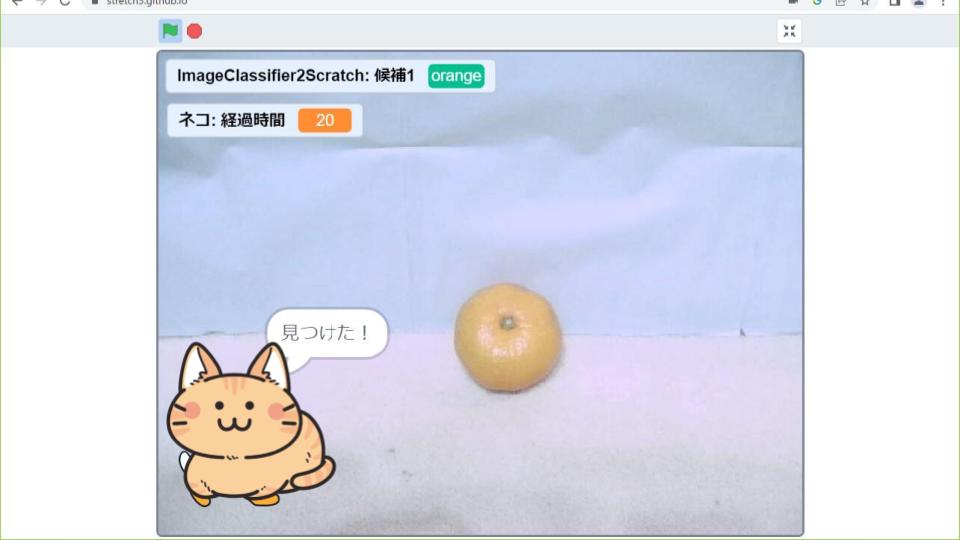
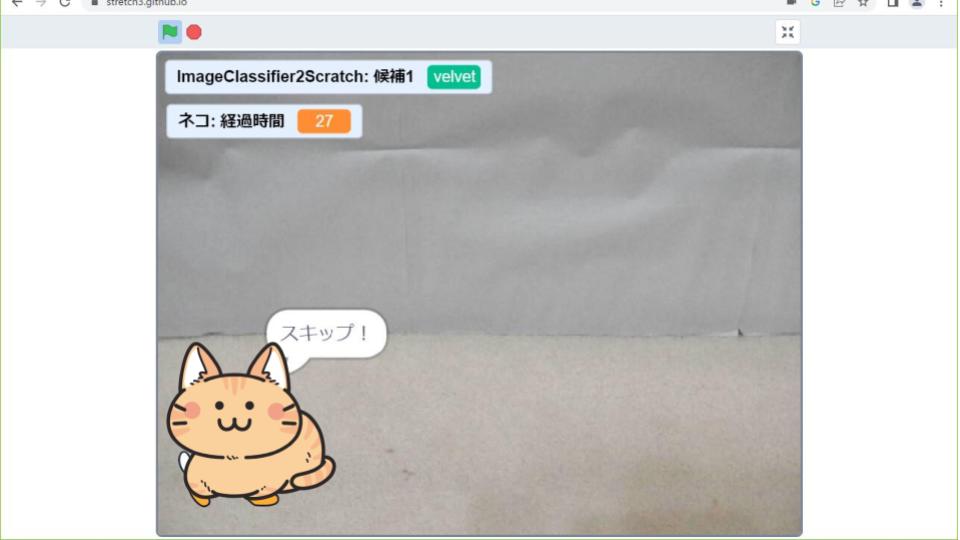
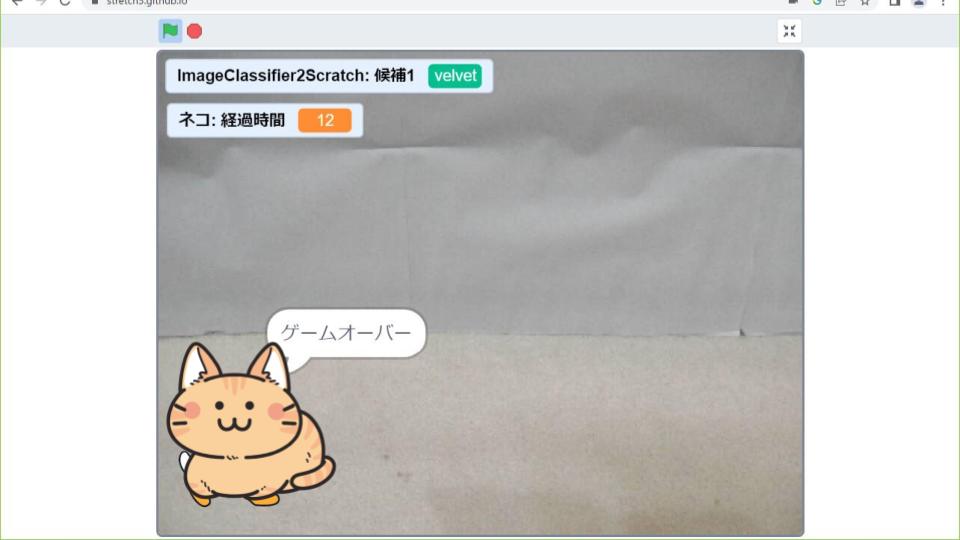
今回作ってみたゲームは探し物ゲームです。画像認識の拡張機能を使い、出題するアイテムを身の回りから探し出してカメラに映し、全部探し出すのにかかった時間を競います。出題する探し物のリストを予め作成しておき、シャッフルして出題、カメラに移したアイテムを画像認識を使って判定し、5問正解したらクリアです。アイテムが見つからなかった場合に途中でスキップする機能もあり、スキップを多用するとゲームオーバーとなります。


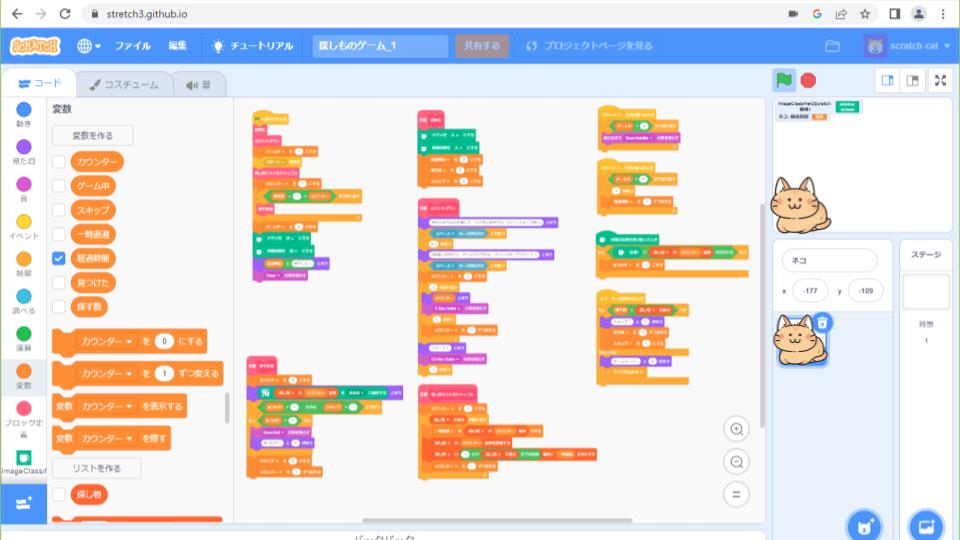
プログラム作成の段階で、拡張機能「ImageClassifier2Scratch」を使い、出題する探し物のリストを作ります。実際にアイテムをカメラに映し、「ImageClassifier2Scratch」で認識される手近なアイテムを家の中から探して作っていきます。リストを作る過程で、間違った画像認識の候補(画像の上にある緑の四角)を見るのが楽しかったです。また、アイテムを映して判定を行う場所となる、白い背景を家の中から見つける探し物が一番難しかったです。
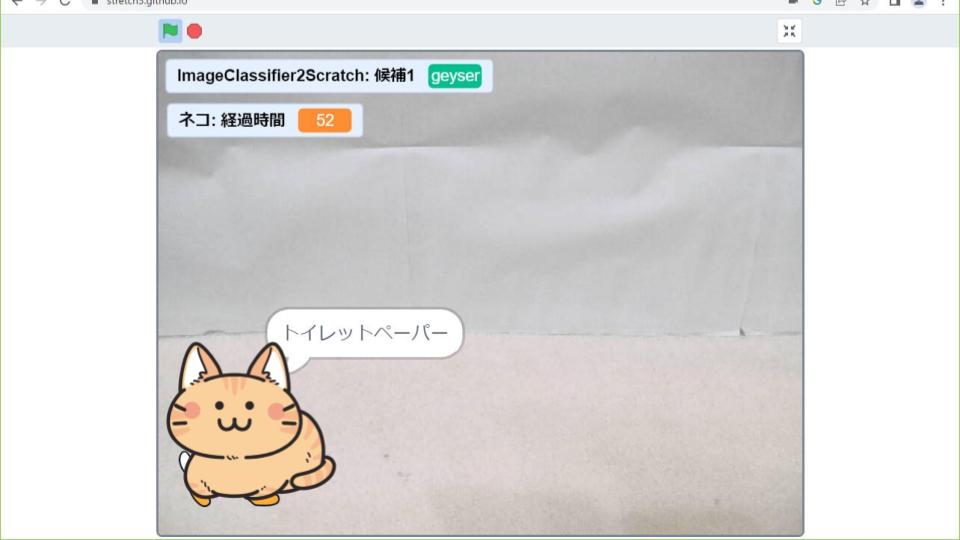
実際に遊ぶ


カメラに写したアイテムがしっかりと認識されていました。


また、スキップやゲームクリア、ゲームオーバといった機能も動作確認することができました。
作成してみた感想
Scratch自体、直感的な操作でプログラムを作ることが得意なため、1時間くらいでゲームを作ることができました。Avinton Kids Academyのために自分でゲームを作ったりもしましたが、それ以上に改めて他人が書いたコードを見ることがいい勉強になりました。今回は学習済みのデータを用いたゲームでしたが、『Scratchであそぶ機械学習』には、拡張機能を使ったポーズ認識や音声認識やラベリングを用いたサンプルコードも書かれています。また、MicrobitやWeDoを使った組み込みのサンプルコードや線形補間のコードなどが書かれており、いずれも全て小学生でも読めるような書き方ですのでお子さんにもおすすめできる内容です。
補足
ここからは、Scratchの仕様について補足します。これからスクラッチを始める方や、上手くいかなかったときの参考になればと思います。
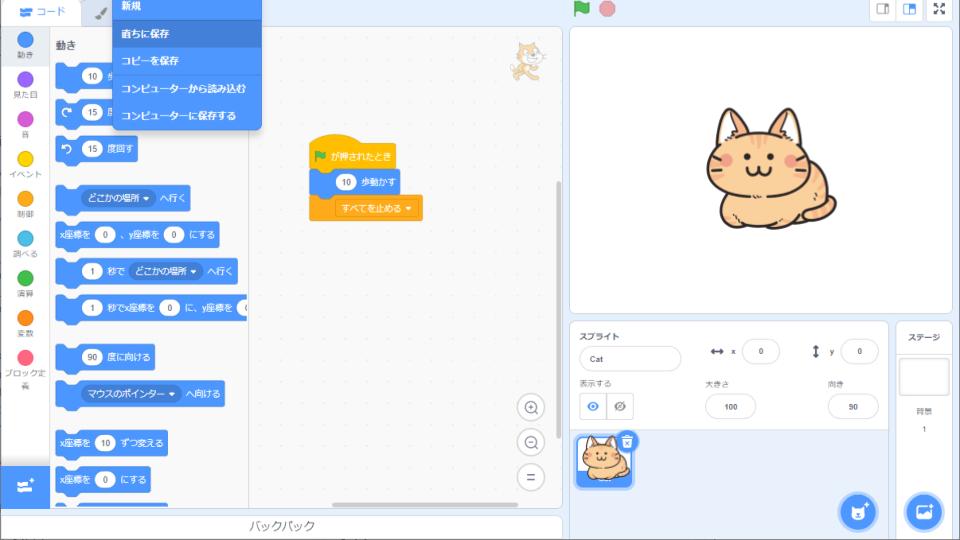
プロジェクトの保存

プロジェクト(ゲーム1つにつき1つ作られるイメージ)の保存は、画面左上の、「ファイル」→「直ちに保存」を押すと保存されます。Office等でいうところの上書き保存のような機能です。保存をせずに画面を離れてしまうと、それまでの編集内容は消えてしまいます。教えるお子さんの作ったデータみに限らず、自分で作る際にも切りのいいところで保存するようにしましょう。

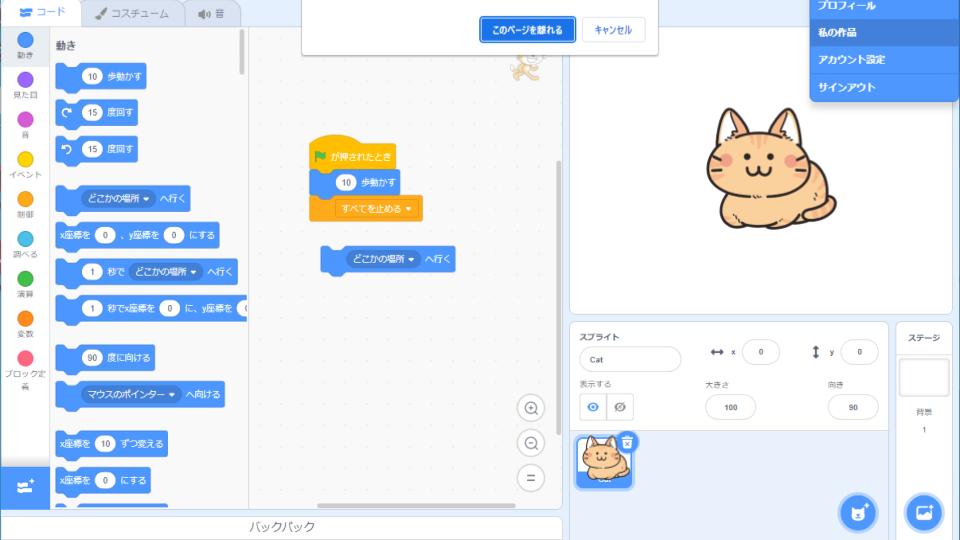
また、保存の有無に関わらず画面を離れようとすると、Scratchは警告を出してくれます。
音について
「〜の音を鳴らす」、「終わるまで〜の音を鳴らす」のブロックの仕様

Scratchで長さのある音を鳴らす場合、「〜の音を鳴らす」のブロックでは音が一瞬だけなり、「終わるまで〜の音を鳴らす」では音の最後まで再生されます。

ですので、ループさせる際には、「終わるまで〜の音を鳴らす」のブロックをループさせるようにします。「〜の音を鳴らす」のブロックをループさせると、音の最初だけループさせたダダダダダという不自然な音が流れてしまいます。
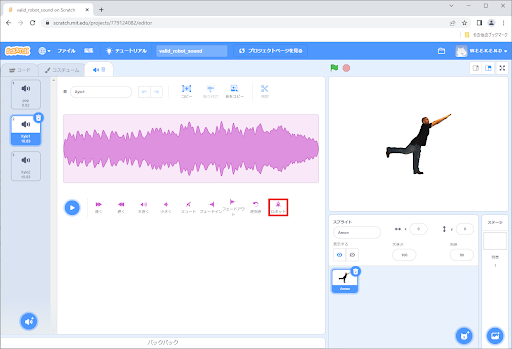
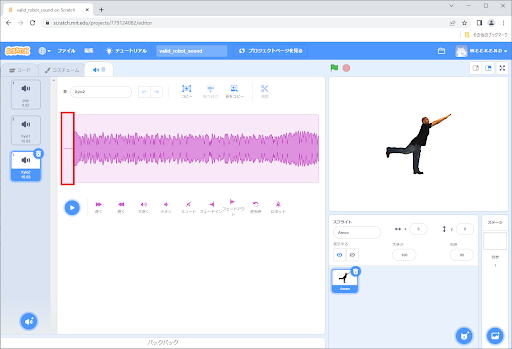
音のロボット加工


音を加工する機能に「ロボット」というボタンがあります(上の画像の赤枠)。ボタンを押すごとに、音割れしたような機械的な音に徐々に加工していくことができます。この「ロボット」のボタンを何回か使用して加工すると、音の最初の部分だけ音量がなくなります。上の画像が加工前、下が加工後です。下の画像の最初の波形がなくなっているのが分かります(下の画像の赤枠)。このように音を加工した場合、「〜の音を鳴らす」のブロックをループさせて再生すると無音となってしまいますので、注意してください。
最後に
さて、Scratchについて色々と紹介しましたが、いかがでしたか?特にプログラミングにちょっとだけ興味がある方、皆さんもよかったらScratchで遊んでみてください。きっとプログラミングの基本を学びながらその楽しさを知ることが出来ると思います。
最近では、ノーコードやローコードを使った開発も増えています。この機会に、エンジニアデビューをしてみませんか?
より高度なプログラミング学習に挑戦してみたい方は、Avintonのエンジニア研修Avintonアカデミーも覗いてみてくださいね。
あなたも、Avintonでこのような最先端技術を習得し活用してみませんか?
社員の成長を導きながら、AIやビッグデータなどの最先端技術をプロジェクトに活用していくことが私たちのビジョンです。Avintonの充実した技術研修でスキルアップを図り、あなたのキャリア目標を一緒に達成しませんか?