今回は、Avintonの外国籍フロントエンジニアが執筆した、UIデザインの基礎に関する英文記事を翻訳しました。
フロントエンジニアやWebデザイナーを目指す方以外にも、Webサイト制作に携わる方ならぜひ押さえておきたい内容です。まず、「インターフェイス」という言葉の意味について確認しましょう。
”インターフェースはコンピュータ関連でよく使われる用語です。英単語としては、境界面、接触面、界面などを意味します。IT業界では、何か2つのものの間で情報などのやりとりを行うときの方法や方式、手順ややり方のことをこう呼びます。窓口のようなイメージを持つとよいでしょう。
ここで言う2つのものとは、機械同士だったり、ソフトウェア間のやりとりだったり、機械と人間とのやりとりだったりと様々な場合があります。”
【引用元 : https://hataraku.vivivit.com/works/ui】
ここで言う2つのものとは、機械同士だったり、ソフトウェア間のやりとりだったり、機械と人間とのやりとりだったりと様々な場合があります。”
【引用元 : https://hataraku.vivivit.com/works/ui】
よりユーザーフレンドリーなインターフェイスを設計するために、覚えておくと良い基礎をご紹介します。
UIデザインの5つの基本原理

- 【見た目】インターフェイスは、目的によって分ける。
- 【コンテンツの認知】ユーザーの現在の位置や、提供された情報の意味を伝えられるよう設計する。
- 【美学】提示される情報の量と、視覚的な魅力とのバランスを取る。
- 【ユーザー体験】インターフェイスが初心者・経験豊富なユーザー双方にとって使いやすいよう考慮する。
- 【一貫性】各操作に対する結果をユーザーが予測しやすいように、インターフェイスに一貫性を持たせる。
- 【動作を最小限に】目的のページまでのステップを最小限にすることでユーザーとのやり取りを容易にする。
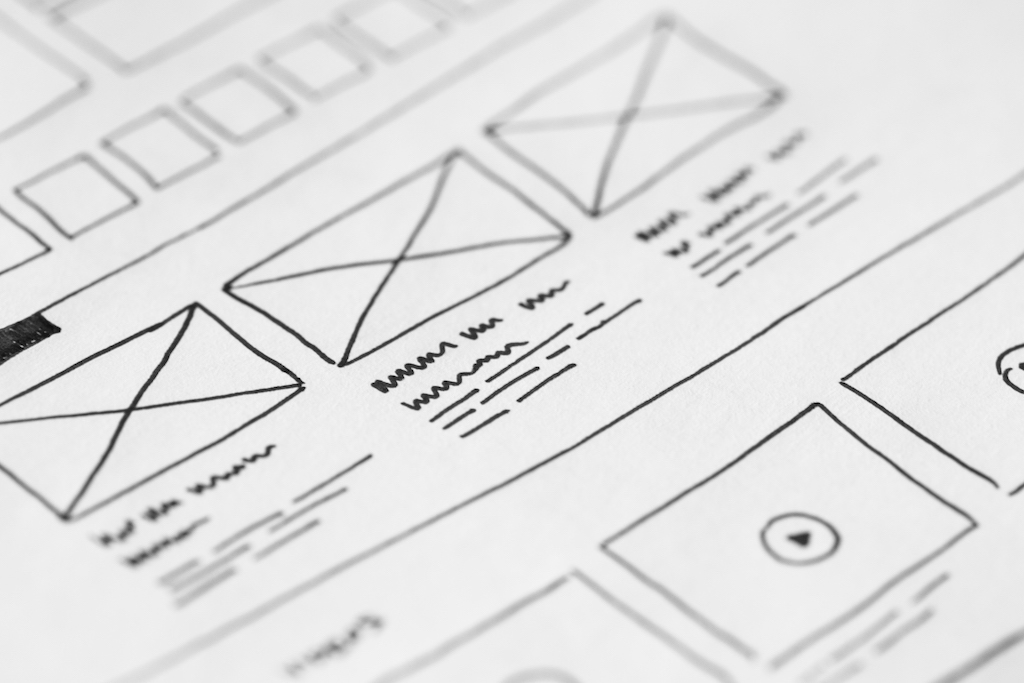
分割の原則

- 各エリアの境界を明確にする。
- 各エリアの目的を明確にする。
- 各エリアには、特定の目的達成のために必要な情報のみを含む。
- ユーザーが上から下へ、左から右へ順に進んでいけるように、情報を並べる。
美的感覚 / 美学
- 機能・見た目ともに重視する。
- インターフェイスの構成要素同士の間のスペースは、対象ユーザーに合わせて調節する。
(例えば、初心者には50%、上級者には10%など) - フォームはシンプルにし、同じ量のアイテムを含める。
- フォームには、ユーザーが一度に理解できる情報量のみを表示する。
- 読みやすくするために、2つ以上の異なるスタイルのフォントや、装飾的なフォントの使用は避ける。
- 落ち着いた色を使用する。(コントラストは目を引くが、見るのが疲れるため。)
- 色以外の要素でも差別化を図る。インターフェイスは、色を判別できない方々に対しても、
フレンドリーでなければならない。
ユーザー体験

- 特に初心者にとって、ユーザーインターフェイスを使いやすくする。
- 上級ユーザーが容易かつ迅速に操作できる。
- メニューは、メインメニューまで3段階未満、コンテキストメニューまで2段階未満におさめる。
- メニューには利用可能なすべての機能を含め、メニューからアクセスできない機能がないようにする。
- メニューは常に1つのみ用意する。より洗練されたメニュー項目を論理的にグループ化し、より頻繁に使用される機能を何らかの方法で強調表示する。
- よく使われる機能は、簡単かつダイレクトにアクセスできるよう配置する。
- ボタンには、用途に適したわかりやすいアイコンと名前を付ける。名前をボタンに直接表示できない場合は、ボタンの上にカーソルを置くと、ツールチップとして表示されるようにする。
- より複雑なアプリケーションでは、ヒントを使用して機能を提示する。
- ヒントが画面上にかなりのスペースを占める場合、必要に応じて、ヒント表示をON/OFF切り替え可能にする。
一貫性
- ユーザーの操作の結果が、一貫してユーザーの期待通りになる。
- アプリケーションのすべての要素は、同類の言語(用語)と同類の形(同じレイアウト・フォント・色)、
明確なナビゲーションを使用して、一貫した方法で設計する。 - ユーザーインターフェイスは、同じフィールドで使用されている他のアプリケーションと一貫性を持たせる。
UIの評価方法
- ヒューリスティック評価(ルールの遵守の評価)
- ユーザーのレビュー
- 正式なユーザービリティテスト
まとめ
今回は、ユーザーインターフェイス設計の際に心がけるべきポイントをご紹介しました。
私たちが普段何気なく見ているWebサイトも、これだけの事が考慮されているんですね。上記のようなポイントを意識して見てみると、普段見慣れたサイトでも、新たな発見があるかもしれません。
Avintonでは、Webサイト制作・フロントエンドに興味のあるエンジニアを募集しています。17年卒の新卒のフロントエンジニアが現在大手スポーツメーカーのECサイト構築プロジェクトに携わっています。
彼のインタビュー記事、新卒フロントエンジニアが大手スポーツメーカ案件で活躍もぜひご覧ください。