こちらの記事では、Reduxの主要な概念と用語について説明します。また、Reduxとよく併用されるRedux DevToolsという便利なブラウザの拡張機能を紹介します。
Reduxとは
Reduxは、「Action」と呼ばれるイベントを使用して、アプリケーションのState(状態)を管理し、更新するためのフレームワークです。 アプリケーションの多くの部分で必要なStateを、グローバルなStateとして一元管理するのに役立ちます。
React、jQuery、Angular、Vueといったライブラリと併用できます。
Reduxデータフロー
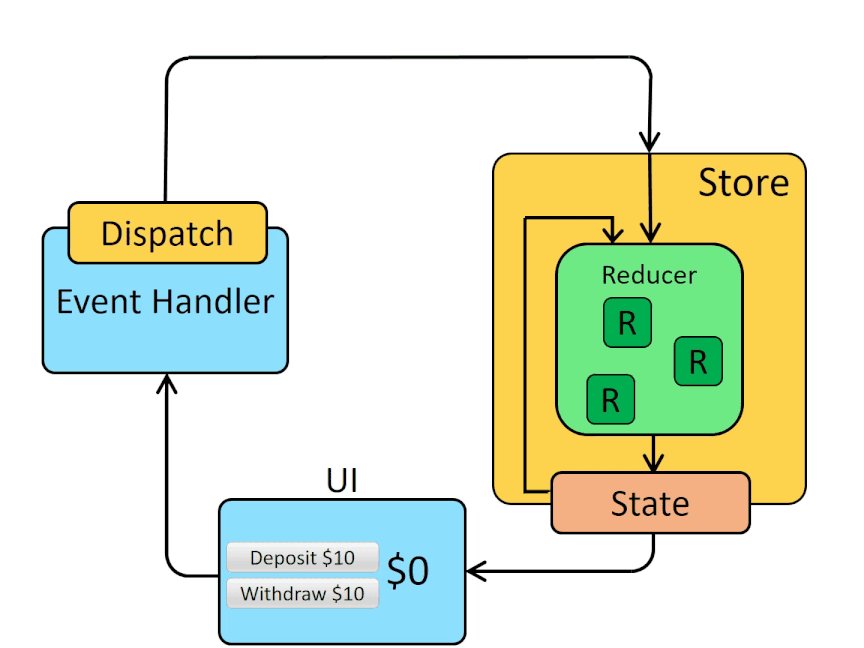
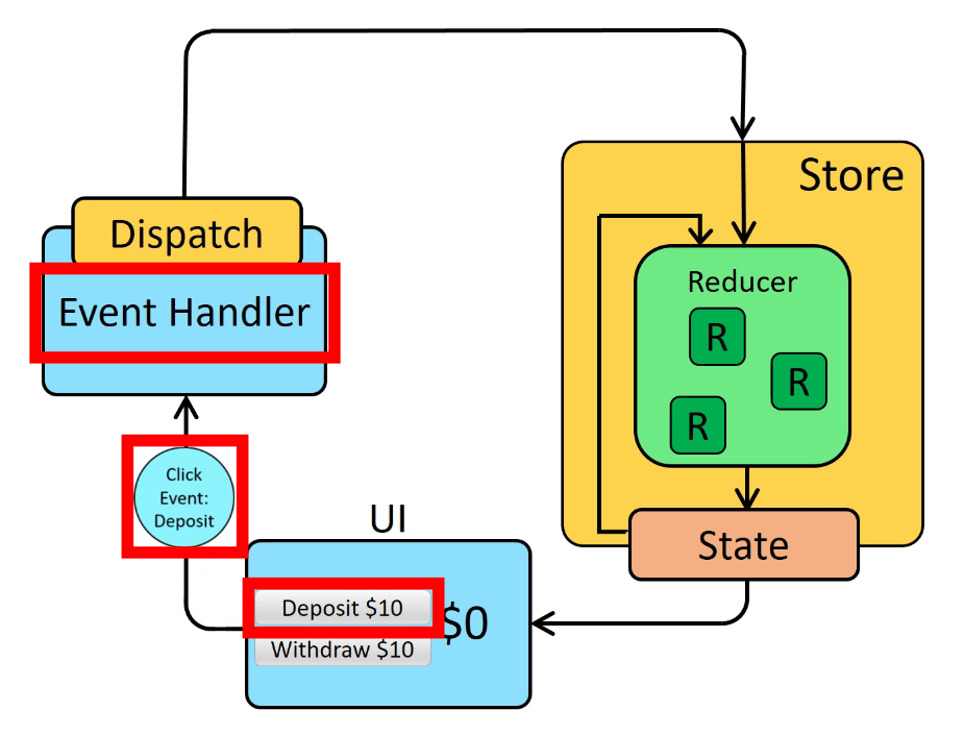
こちらがReduxを使用した際のデータの流れです。この図をもとにReduxの主要概念と用語について説明していきます。
出典:Redux Application Data Flow
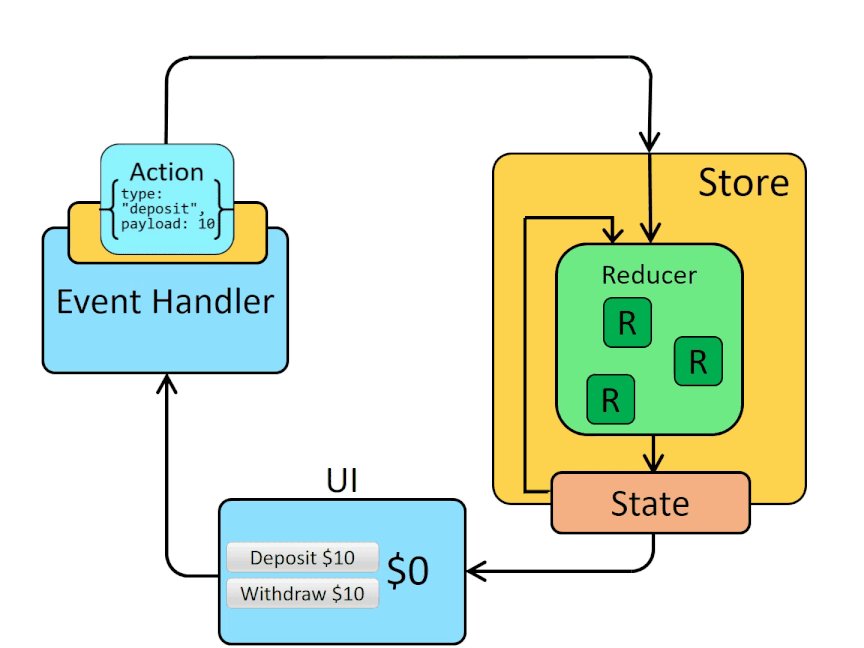
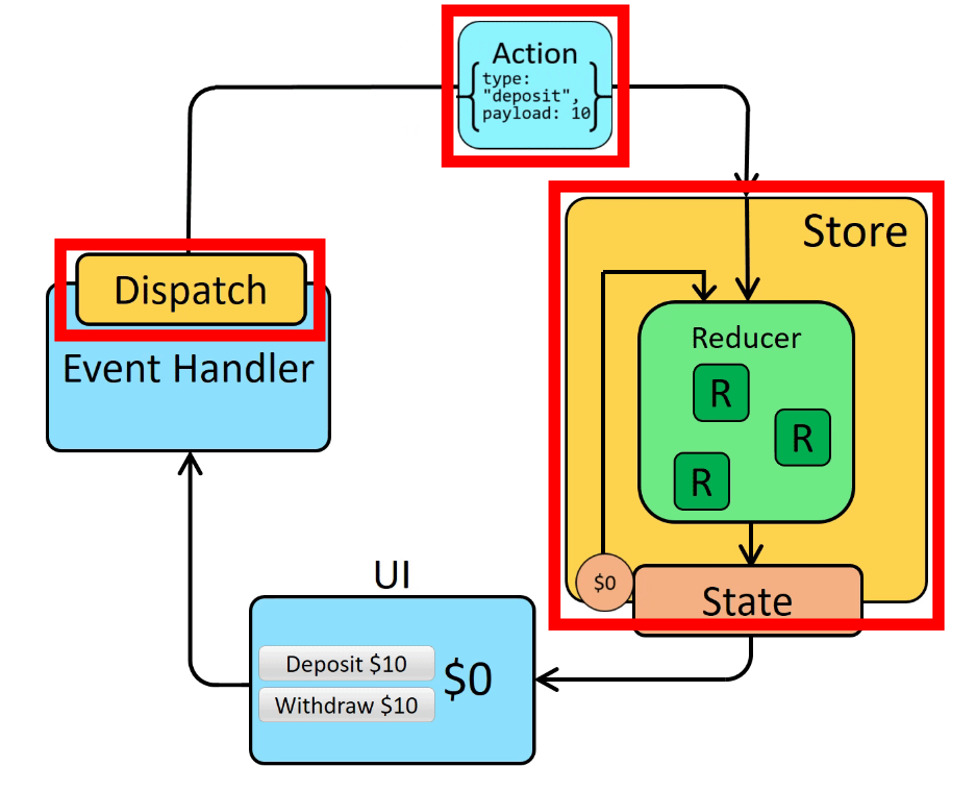
1. ユーザーの入力をもとにActionを作成
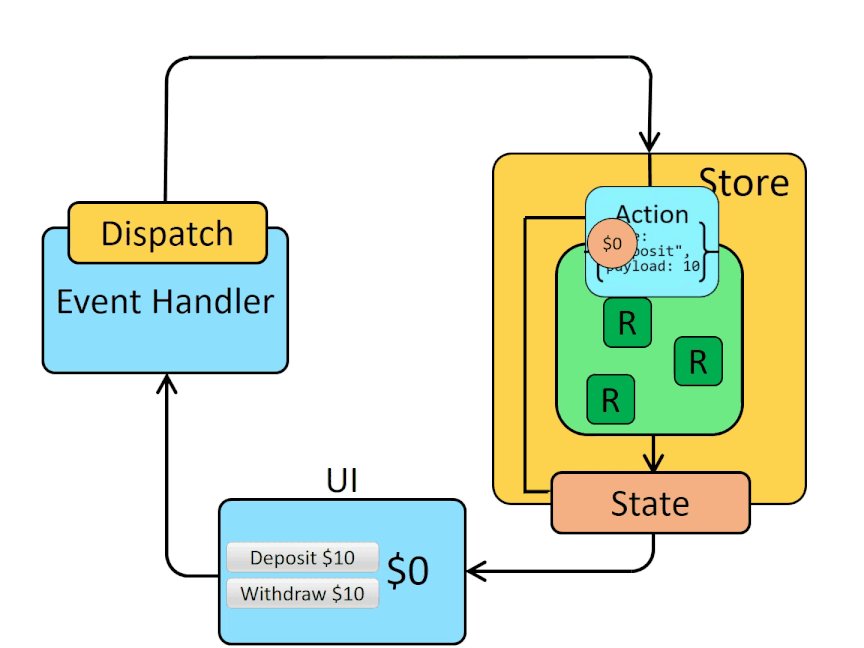
2. ActionをStoreへDispatch(送信)する
3. ActionをもとにReducerがStateを更新
4. StateをもとにUIを更新
1. ユーザーの入力をもとにActionを作成

ユーザーがUI上のボタン(Deposit $10)をクリックすると、ActionCreatorによって、Actionが作成されます。
Action
Actionは、typeフィールドを持つJavaScriptオブジェクトであり、アプリケーション上で起こったイベント(ユーザーがボタンを押すなど)と考えてよいでしょう。
typeフィールドは、文字列である必要があります。
Actionオブジェクトには、発生したイベントに関する追加情報を含めることができます。慣例により、その情報をpayloadと呼ばれるフィールドに入れます。今回の例では、「Deposit $10」というボタンがクリックされたので、以下のように「10」がpayloadになります。
|
1 2 3 4 |
{ type: 'deposit', payload: 10 } |
ActionCreator
ActionCreatorは、以下のようにActionオブジェクトを返す関数です。通常はこれらを使用するため、毎回Actionオブジェクトを別で作成する必要はありません。
|
1 2 3 4 5 6 |
const deposit = () => { return { type: 'deposit', payload: 10 } } |
2. ActionをStoreへDispatch(送信)する

ActionCreatorによって作成されたActionオブジェクトをStoreへ送ります。
Store
Storeは、Reduxアプリケーションの状態を保持するオブジェクトです。後述するReducerを渡すことによって作成されます。
|
1 2 3 |
import { configureStore } from '@reduxjs/toolkit' const store = configureStore({ reducer: accountReducer }) |
Dispatch
Redux StoreのDispatchと呼ばれるメソッドは、状態を更新する唯一の方法で、Actionオブジェクトを引数にとります。Storeにイベントが発生したことを知らせる役割を担っています。
|
1 |
store.dispatch(deposit()) |
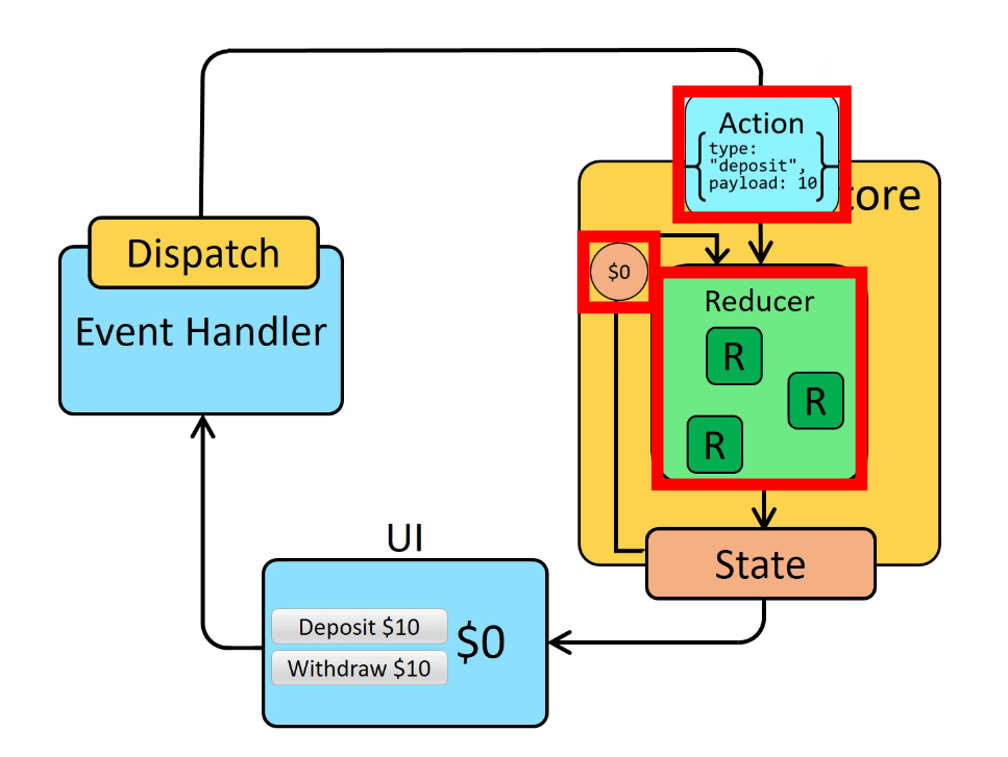
3. ActionをもとにReducerがStateを更新

DispatchされたActionと現在保持しているStateが、Store内のReducerに渡され、新しいStateを作成します。
Reducer
Reducerは、StateとActionオブジェクトを受け取り、新しいStateを返す関数です。Reducerは、受信したAction typeに基づいてイベントを処理するイベントリスナーとして機能します。
Reducerを作成するときは、以下の点に気を付ける必要があります。
- 既存のStateに変更を加えることはできません。その代わり、現在保持しているStateをコピーし、コピーされた値に変更を加えることによって、更新を行うことができます。
- 非同期ロジックを実行するといった「副作用」を引き起こしてはいけません。
以下のコードは、シンプルなReducerの例です。Action typeが”deposit”であれば、”account”にpayload($10)が加算され、新たなStateが作成されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
const initialState = { account: 0 } const accountReducer = (state = initialState, action) => { // dispatchされたactionのタイプがこのReducerのものと一致するかチェック switch (action.type) { case 'deposit': { // 一致していたら、stateのコピーを作成 return { ...state, // コピーされたstateの値を更新 account: state.account + action.payload, }; } // 条件が当てはまらなければ、もともとのStateを返す default: return state; } }; |
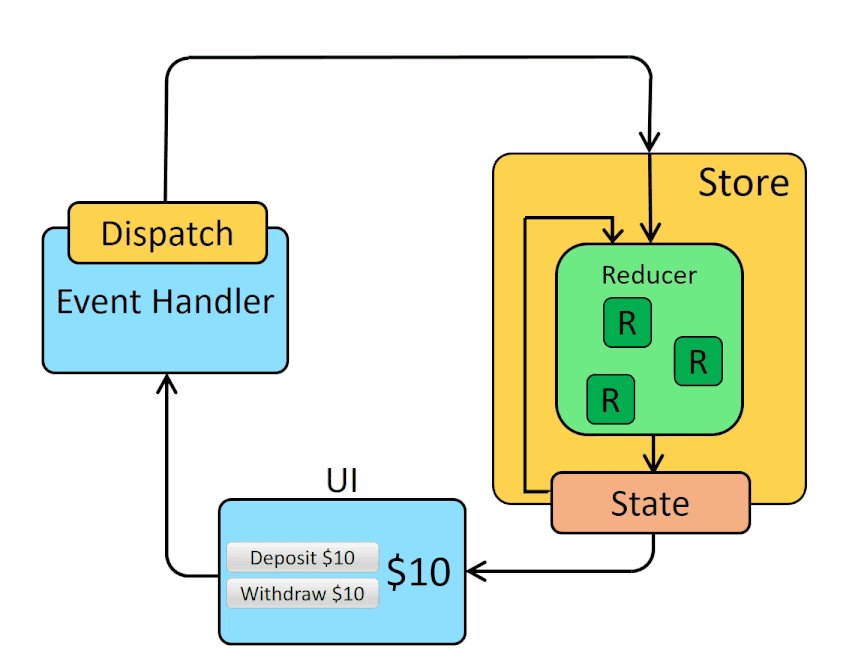
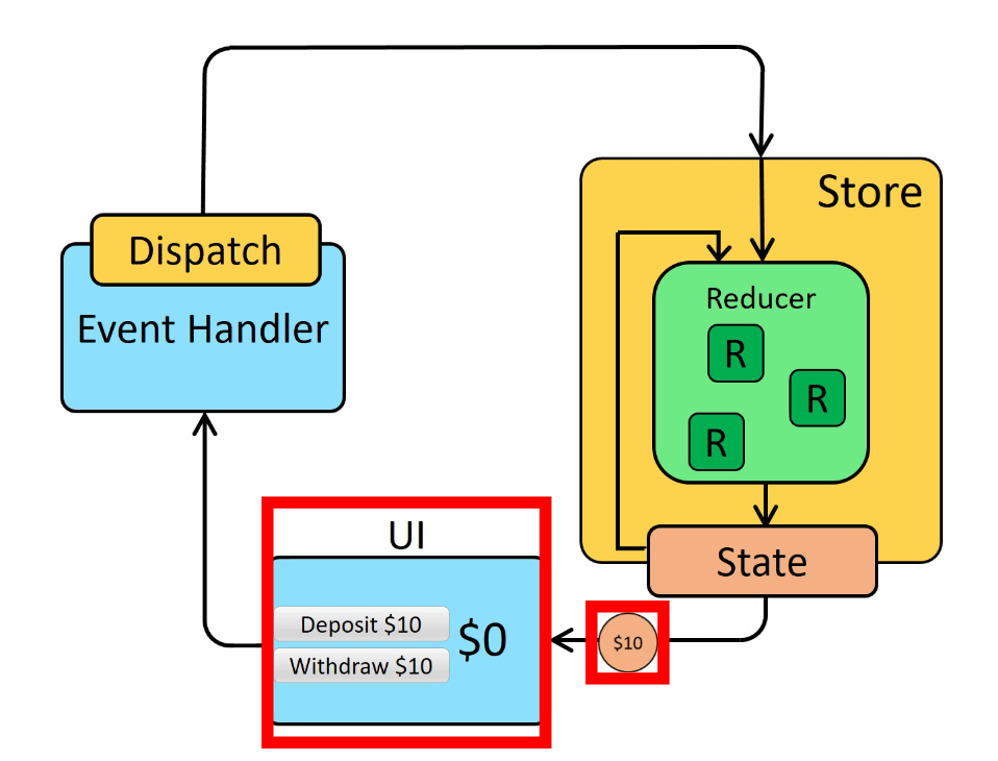
4. StateをもとにUIを更新

最後に、Reducerによって新たに作成されたStateをもとに、UIが更新されます。
Redux DevTools拡張機能
Reduxと併用されることの多いRedux DevToolsというブラウザの拡張機能を紹介します。Redux DevToolsはStateが予期した通りに更新されているかを確認するのに役立ちます。
インストール&セットアップ方法
インストール方法
以下のリンクから、お使いのブラウザに拡張機能を追加してください。
- Google Chrome:chrome ウェブストア
- Firefox:Firefox Browser ADD-ONS
- その他のブラウザ:remote-redux-devtools
セットアップ方法
Storeを定義するときに、configureStoreのdevToolsをtrueにすることで、開発中のアプリとRedux DevToolsを連携させることができます。
通常は、以下の例のように環境変数(process.env.NODE_ENV)を設定し、開発中のみ使用できるようにします。プロダクションで使用されない理由は、Redux DevtoolsがStateのデバッグを可能にするという重い処理をおこなっており、アプリケーションのパフォーマンスを落とさないようにするためです。
|
1 2 3 4 |
const store = configureStore({ reducer: accountReducer, devTools: process.env.NODE_ENV !== 'production', }); |
使い方
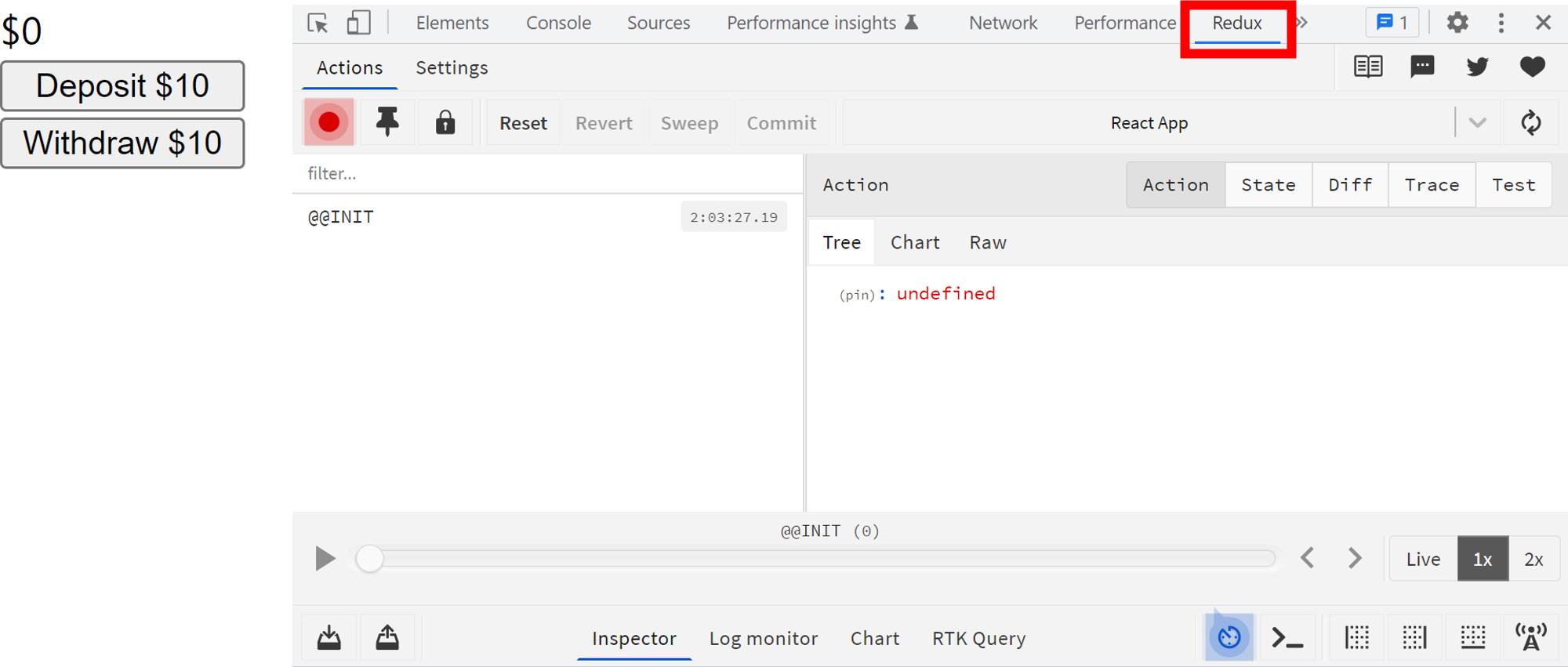
f12キーでブラウザの開発者ツールを開き、Reduxタブをクリックすると、以下のような画面になります。

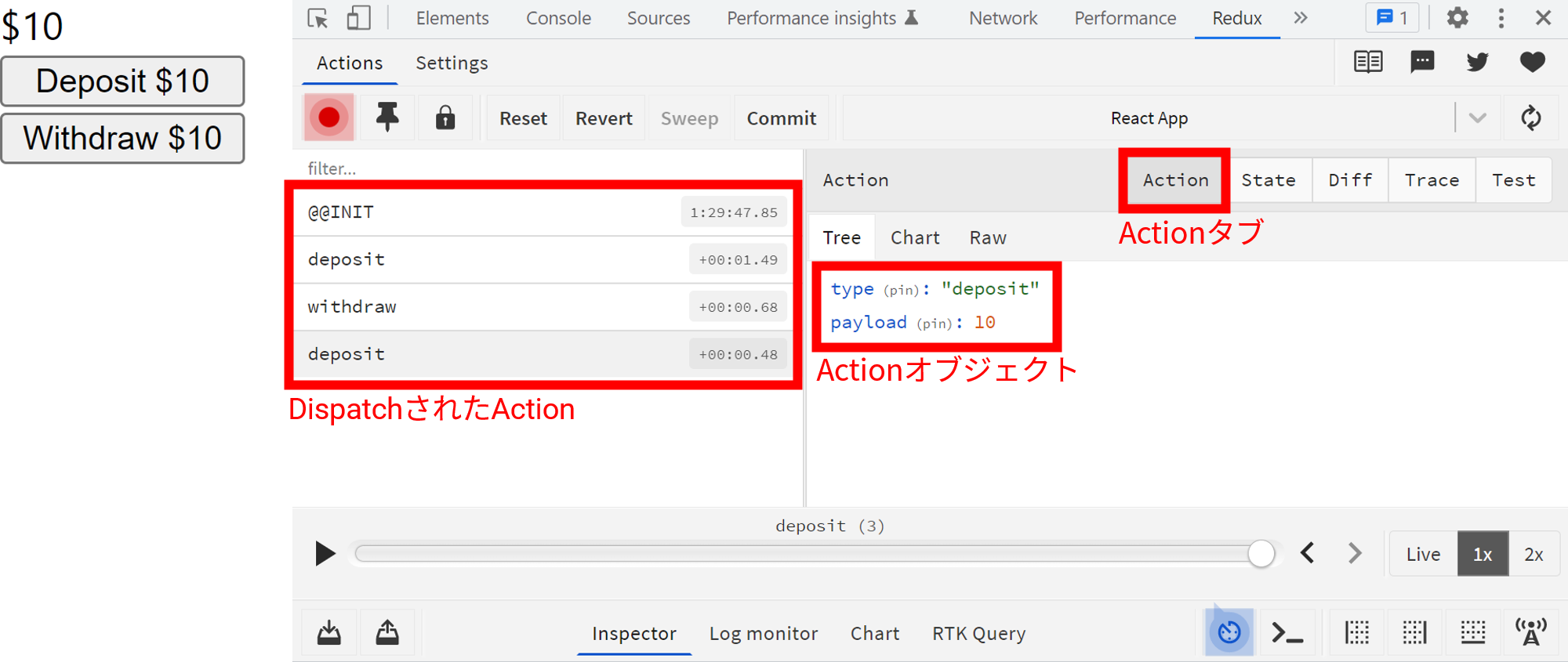
Action
UI上で何かイベントを起こす(”Deposit $10″ & “Withdraw $10″をクリックする)と、以下のように開発者ツールの左側にDispatchされたActionの履歴が表示されます。そのうちの一つをクリックすると、Actionタブの下にActionオブジェクトの中身を確認することができます。

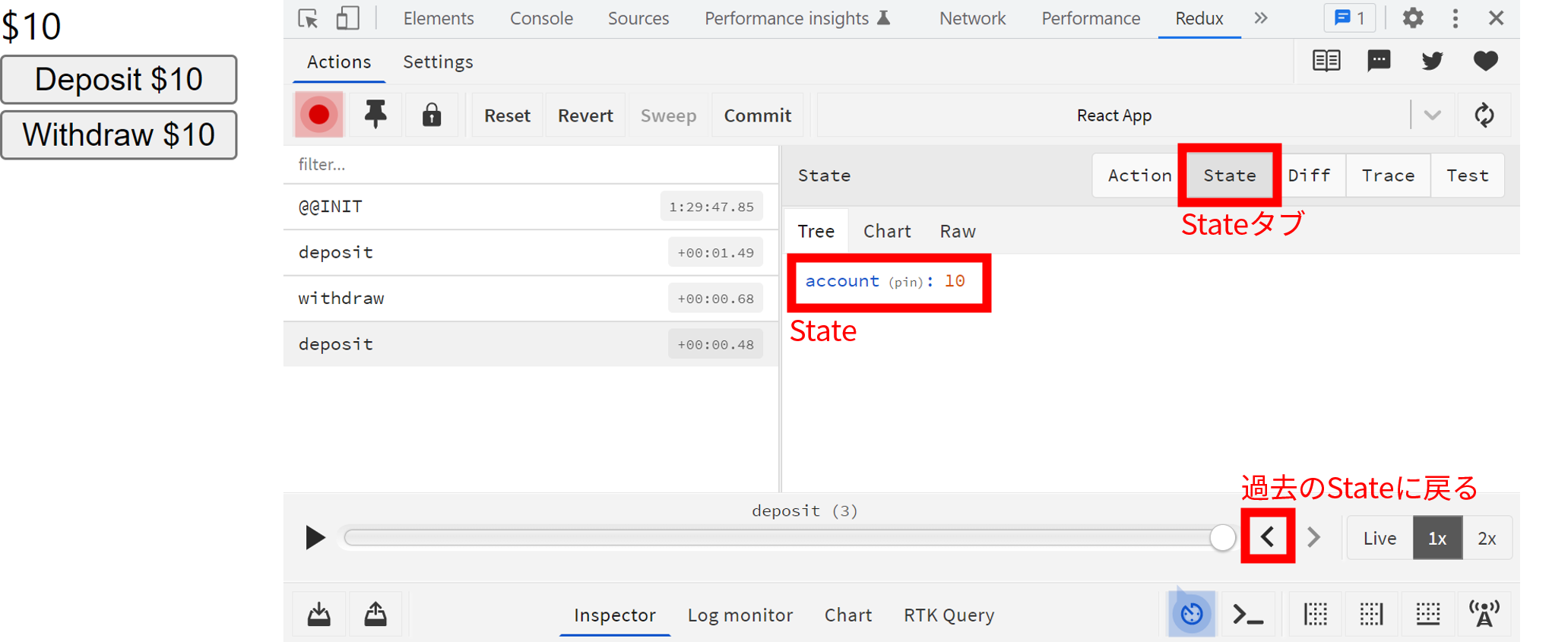
State
Stateタブをクリックすると、選択したActionがDispatchされた時点のStateを確認することができます。また、画面右下の「<」ボタンをクリックすると、過去のStateに遡ぼり、UIの変化を確認することができます。これにより、簡単にデバッグをおこなうことができ、アプリケーションへの理解を助けてくれます。

参考
あなたも、Avintonでこのような最先端技術を習得し活用してみませんか?
社員の成長を導きながら、AIやビッグデータなどの最先端技術をプロジェクトに活用していくことが私たちのビジョンです。Avintonの充実した技術研修でスキルアップを図り、あなたのキャリア目標を一緒に達成しませんか?




