このセクションでは、Webページの作成に役立つGoogle Chrome DevTools(開発者ツール)について、いくつか基本的なことを説明します。
DevToolsを開く
Google Chromeをお持ちでない方は、インストールしてください。
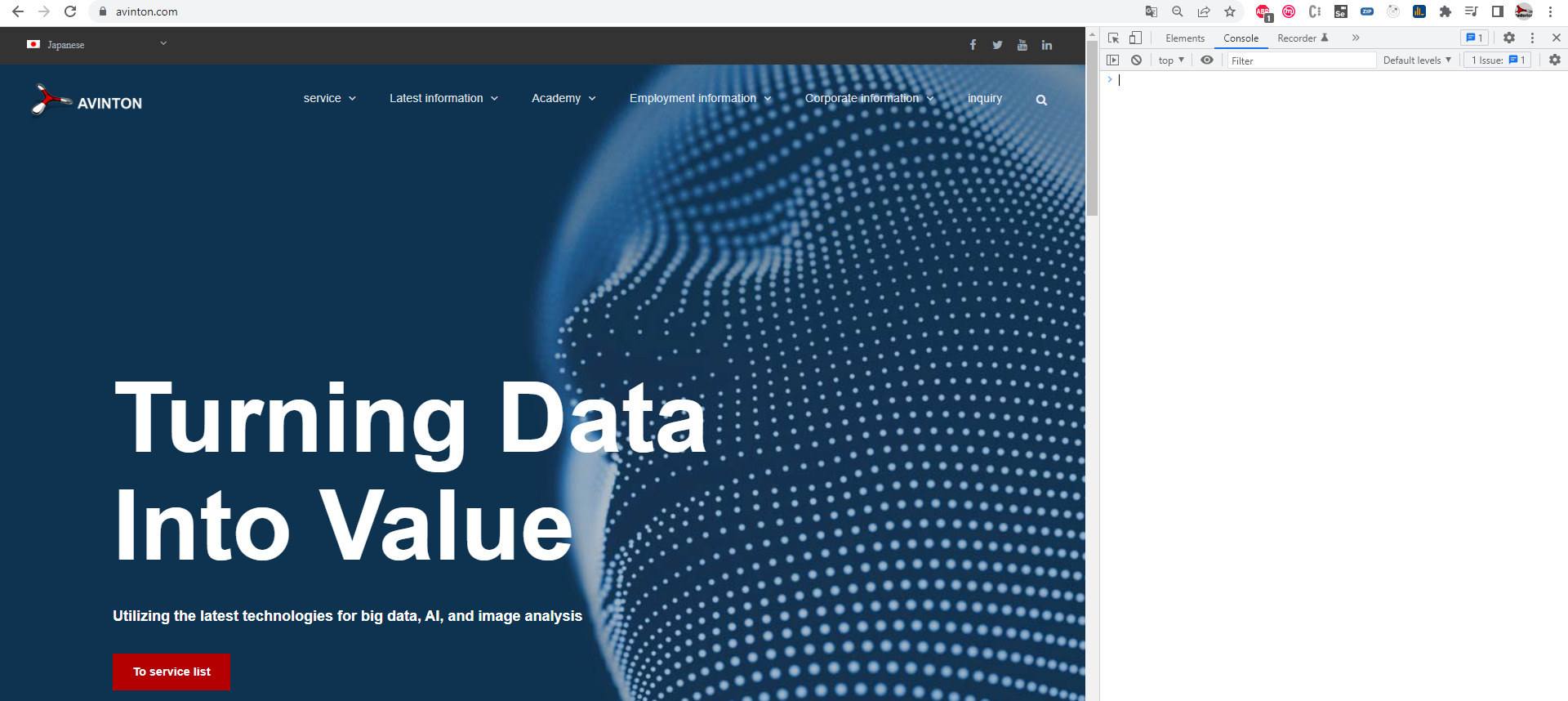
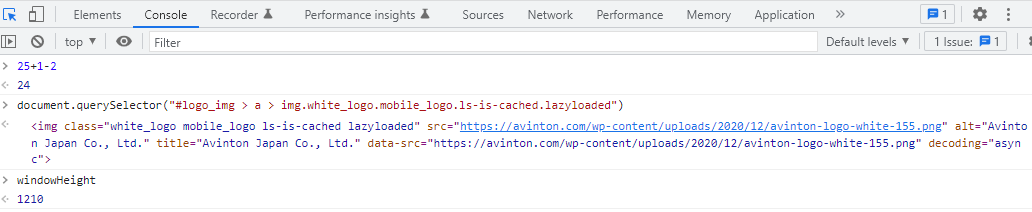
Google Chromeを開き、f12キーを押すと、ブラウザの右側にウィンドウが表示されます。

Consoleタブでは、Javascriptコードを記述でき、左側のWebページ上で実行できます。

様々なモバイルデバイスでWebサイトをテスト
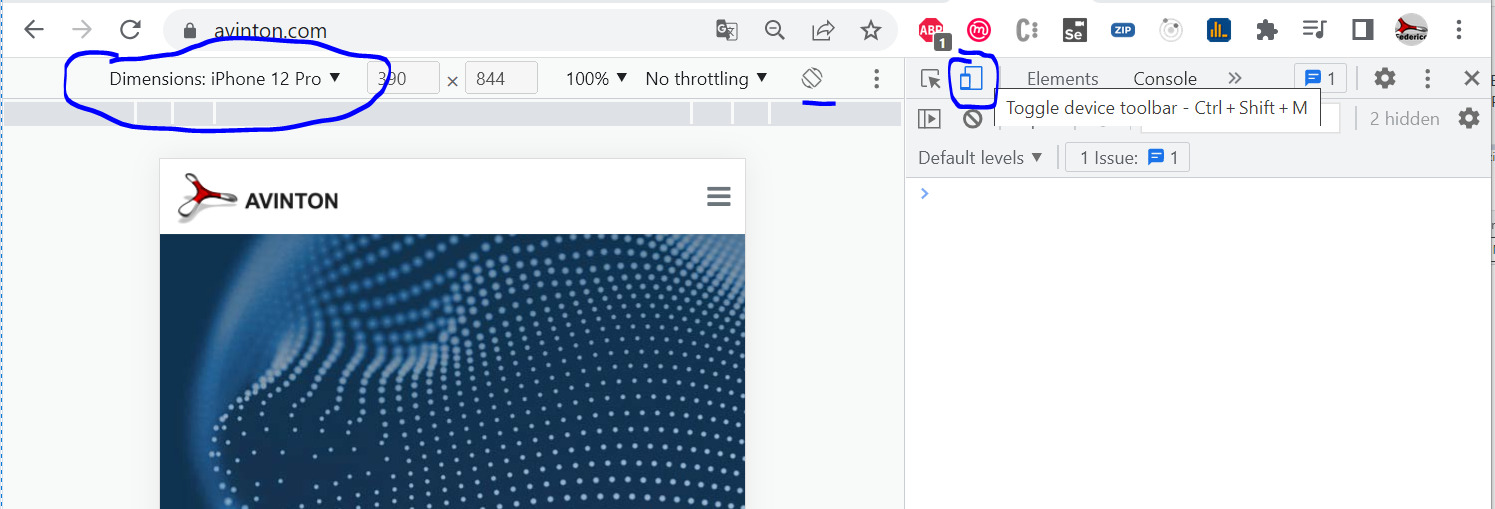
DevToolsを使用すると、開発者はさまざまなモバイルデバイスでWebサイトをテストできます。

「Toggle device toolbar」をクリックすると、多くのオプションが表示されます。
異なるブランドのデバイスに切り替えたり、デバイスを回転させたりすることもできます。
※この機能はとても便利ですが、完璧ではありません。最終テストは、実際のモバイルデバイスで行うことをお勧めします。
Webサイトの要素を分析
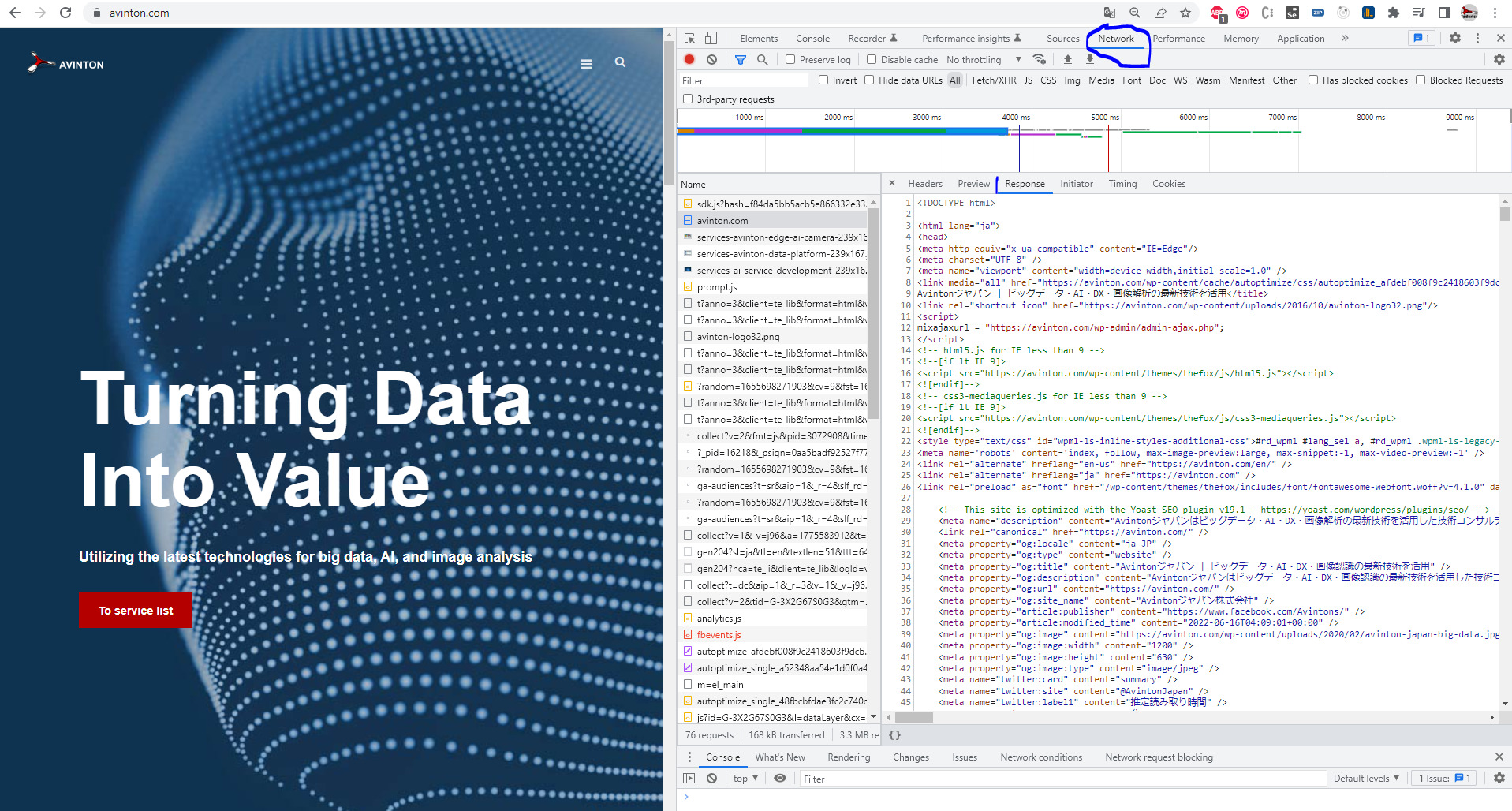
Networkタブでは、Webサイトにアクセスしたときにダウンロードされる、すべての画像とHTMLコードを表示できます。

以下のことをNetworkタブから確認することができます。
- Webサイトにいくつファイルがあるか
- それらのファイルをダウンロードするのに、どれくらい時間がかかるか
- それらのファイルがどれくらい重いか
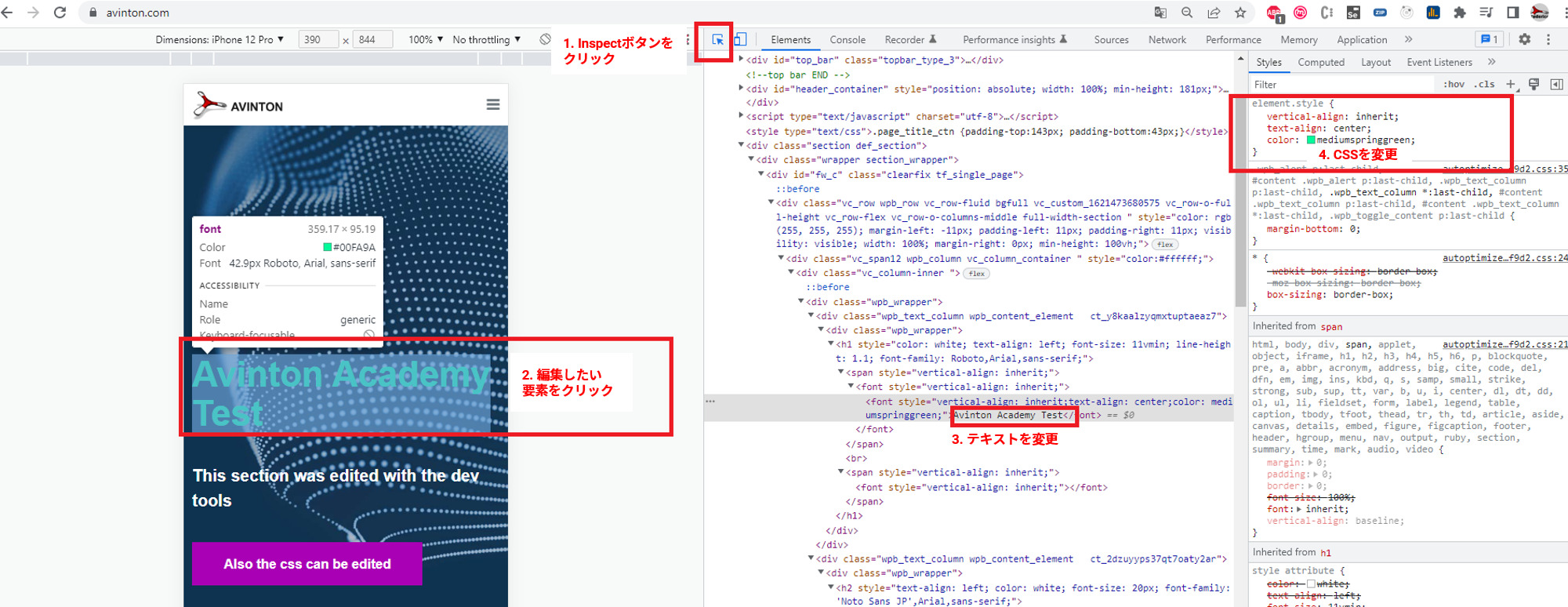
DevToolsから要素コンテンツの編集
DevToolsを使用すると、WebサイトのHTMLとCSSを編集できます。これは、本番環境で直接変更をテストできるため、非常に役立つ場合があります。

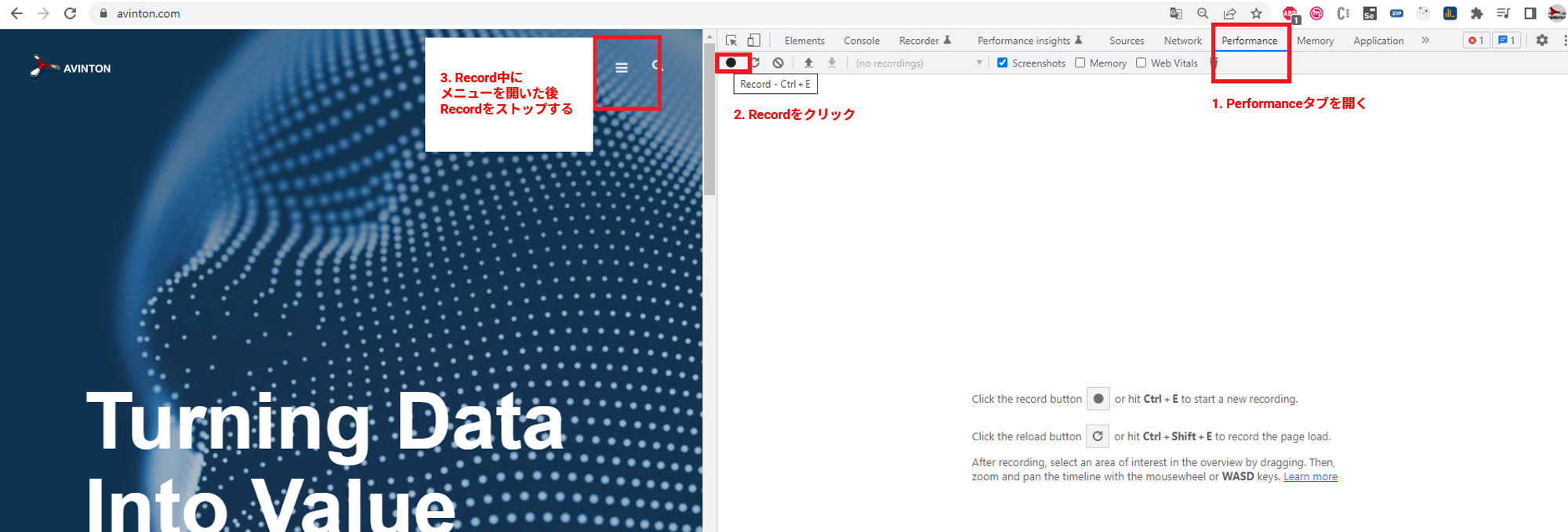
視覚効果を理解する
メニューを開くなどの視覚効果を操作する際の最も一般的な問題は、コードが人間の目で見るよりも速く実行されることです。
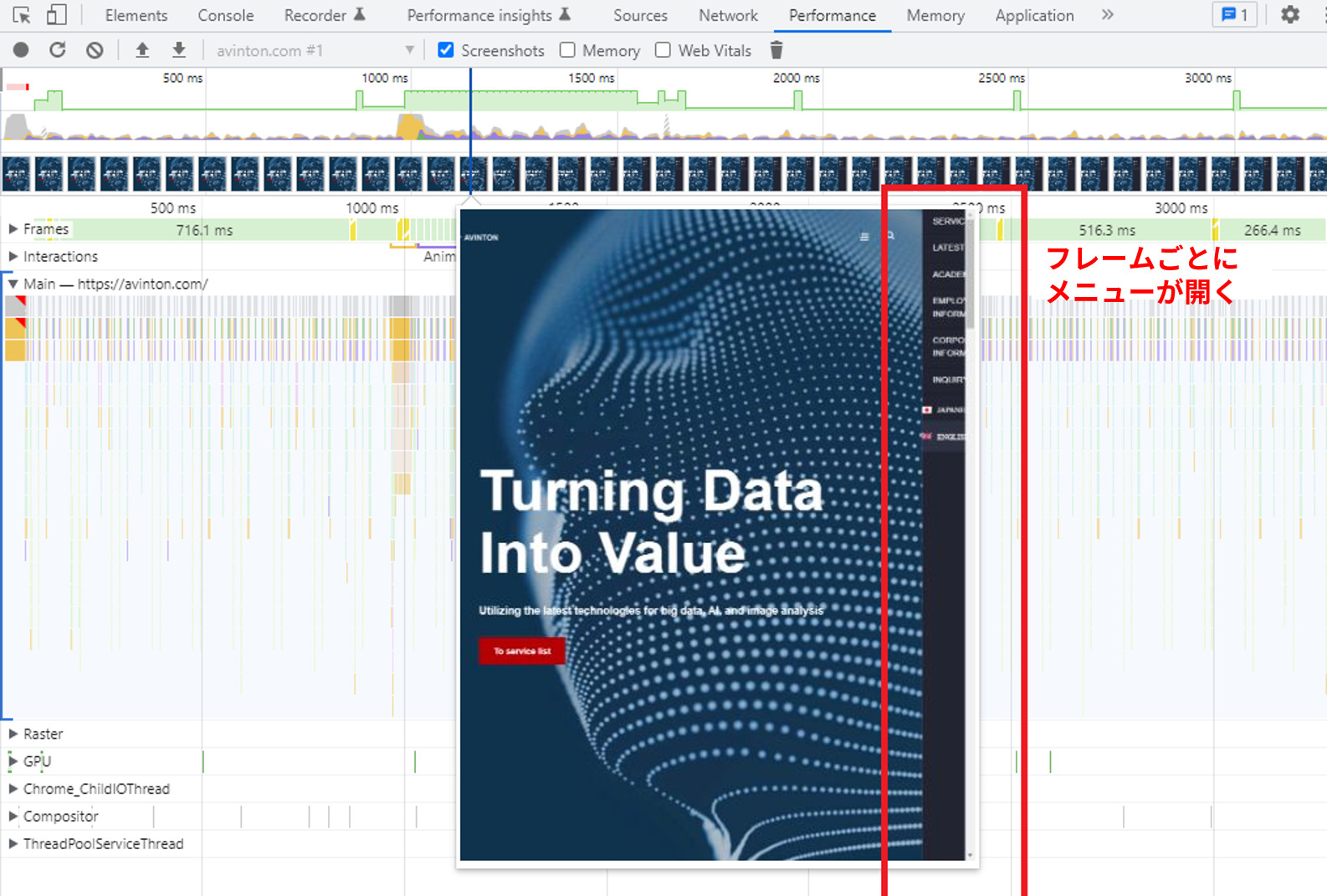
以下は、起こりうるエラーを検出するため、視覚効果をフレームごとに確認する方法の1例です。