三目並べ – javascriptを読み込もう
index.html を修正します。
body要素の中で、後述するindex.jsを読み込む処理を追加します。
(ゲーム盤をクリックした際に〇×を表示する処理などを記述します)
また、jQueryを利用可能にするため、head要素の中で読み込む処理を追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>〇×ゲーム</title> <link rel="stylesheet" href="./css/style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h1>〇×ゲーム</h1> <table> ︙ </table> <script src="./js/index.js"></script> </body> </html> |
javascriptで、マス目に〇を入れよう
index.html と同じディレクトリに js という名前のフォルダを作成してください。
また、以下のコードを index.js という名前で保存しましょう。
|
1 2 3 4 5 6 7 |
$(function() { // ゲーム盤のマス目クリック時に、以下の関数を実行 $("td").click(function() { // マス目に入力 $(this).html("〇") }) }) |
javascriptではイベントを検知し、そのイベントによる処理(イベントハンドラ)を設定することができます。
今回では「マス目をクリックすること」をイベントとしています。
jQueryの文法について
|
1 |
$("td") |
td要素に対してイベントハンドラを設定することを意味しています。
今回は、クリックしたときに function(){ … } で指定した処理を実行するように設定しています。
関数の中で出てくる $(this) は、クリックしたtd要素自体を表します。クリックしたマス目にだけ、〇か×を入力するためです。
html() 関数を利用することで、要素の間に文字列を挿入することができます。
上記の処理では <td></td> が <td>〇</td>となります。
また、jQueryを利用する際は冒頭の $(function() { … }) は定型文であり必須となります。
すべてのjQuery関数を利用する際に必要となりますのでご注意ください。
以下のような階層構造に変更になります。
|
1 2 3 4 5 6 |
. ├── index.html ├── css | └── style.css └── js └── index.js |
実際に表示してみよう
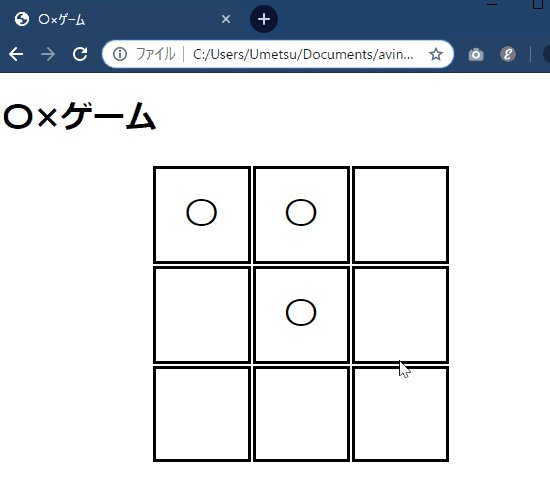
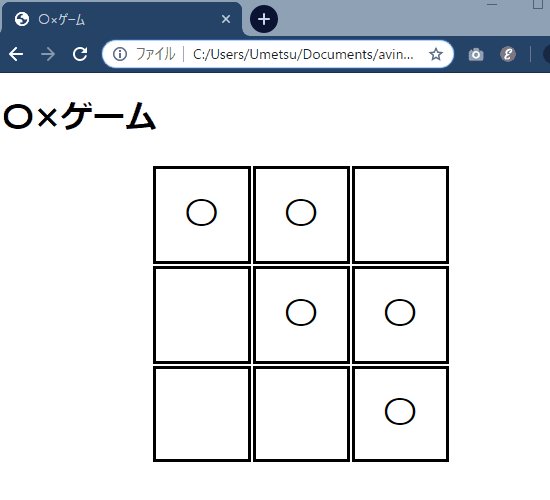
index.html ファイルを再度読み直してください。以下のような挙動をなるはずです。

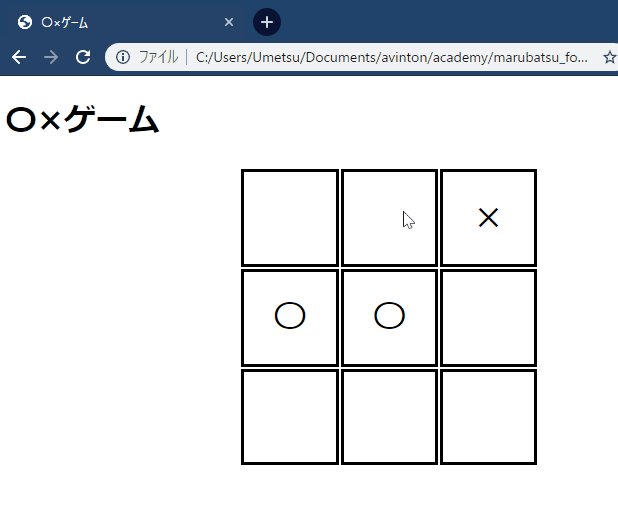
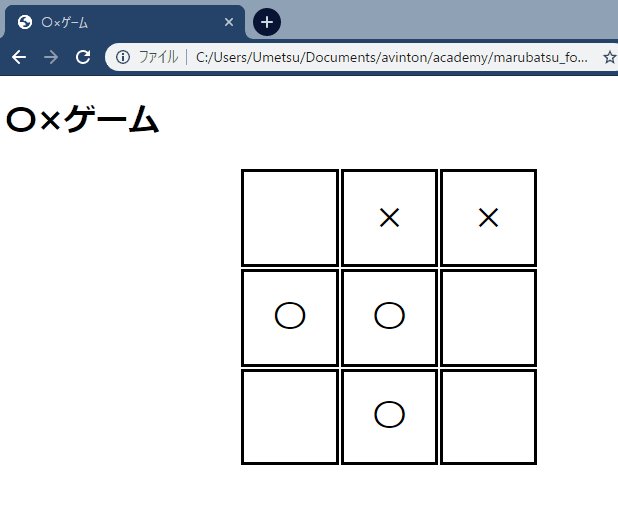
演習
以下のように、〇と×が交互に入力されるよう、index.jsファイルの内容を変更してください。