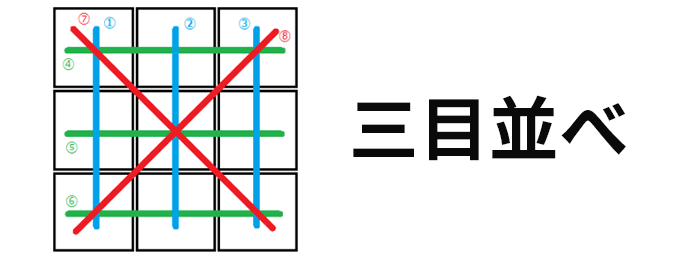
ゲーム盤(マス目)を作ろう
以下のコードを index.html という名前で保存しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>〇×ゲーム</title> </head> <body> <h1>〇×ゲーム</h1> <table> <tr><td></td></tr> </table> </body> </html> |
マス目を作成するために、table要素を使用します。tr要素は行、td要素は列を表します。
実際に表示してみよう
index.html ファイルをダブルクリックしてみてください。

画面に何も表示されません。
これは、table要素・tr要素・td要素にはデフォルトで枠線も色もついていないためです。
次はCSSで色を指定し、見えるようにしましょう。
CSSファイルを読み込もう
index.html を修正します。7行目で、CSSファイルを読み込む処理を追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>〇×ゲーム</title> <link rel="stylesheet" href="./css/style.css"> </head> <body> ︙ </body> </html> |
マス目の枠線の色を設定しよう
index.html と同じディレクトリに css という名前のフォルダを作成してください。
また、その中に以下のコードを style.css という名前で保存しましょう。
|
1 2 3 4 |
td { border-style: solid; border-color: black; } |
以下のような階層構造になります。
|
1 2 3 4 |
. ├── index.html └── css └── style.css |
実際に表示してみよう
index.htmlファイルを再度読み直してください。画面に以下のような1行×1列の表が表示されれば問題ありません。
演習
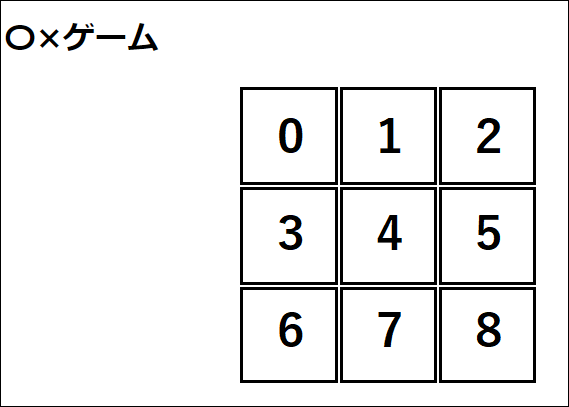
1. 三目並べができるよう、3×3のマス目を用意してください。
2. 現在はゲーム盤のマス目がとても小さいので、最低でも幅100ピクセル、高さ100ピクセル以上となるように、CSSを修正してください。
3. ゲーム盤全体が左に寄っていますので、ブラウザの幅に関係なく、画面中央に来るよう、CSSを修正してください。
4.マス目が用意できましたら下記の値となるように、td要素にid属性を付与してください。