マス目をクリックしたときの処理を追加しよう
index.js を修正します。マス目をクリックしたときの処理に以下の変更を加えます。
1.勝敗がついた時点で、どちらが勝ったかを表示する。
2.勝敗がついたあとにマス目をクリックしたら、画面のリロードを促すアラートを出す。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
$(function() { // 定数定義 const FIRST = 0 const MARU = "〇" const BATSU = "×" let now_attack = FIRST // 0: 先攻、1: 後攻 let got_match = false // 勝敗がついたか $("td").click(function() { // 勝敗がついたあとに空のセルをタップした場合 if (got_match) { alert("決着がつきました。画面をリロードしてください") } else { // セルに入力する記号 let result_symbol = now_attack ? BATSU : MARU // セルに入力 $(this).html(result_symbol) // 先攻後攻入れ替え now_attack = !now_attack // 勝敗判定 if (check_complete()) { got_match = true alert(result_symbol + "の勝ち!") } } }) }) |
alert() 関数を用いることで、ブラウザの上部にポップアップを出すことができます。
check_complete() 関数についてはこの後、作成します。
マークが3つそろったことを判定しよう
index.js を修正します。
マス目をクリックしたときに実行する check_complete() 関数を作成します。
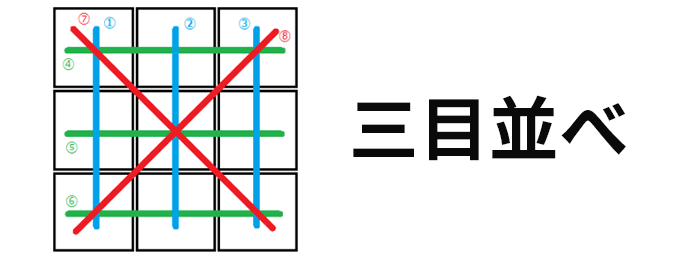
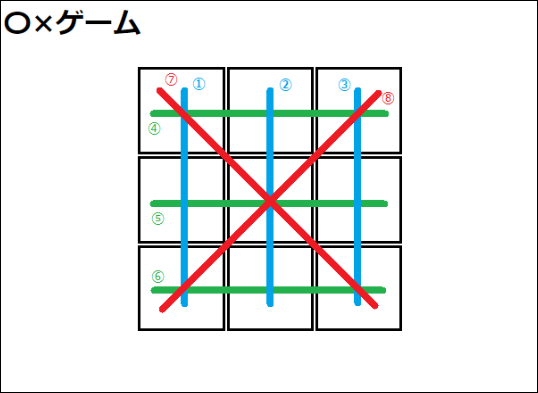
先ほど付与したid(0~8)について、8通りのそろう組み合わせのidの並びを事前に定数として定義しておきます。
8通りの組み合わせを図でも示しておきます。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
$(function() { // 定数定義 ︙ // そろうパターン const complete_patterns = [ [0, 3, 6], // 1列目 (1) [1, 4, 7], // 2列目 (2) [2, 5, 8], // 3列目 (3) [0, 1, 2], // 1行目 (4) [3, 4, 5], // 2行目 (5) [6, 7, 8], // 3行目 (6) [0, 4, 8], // 斜め:左上から右下 (7) [2, 4, 6] // 斜め:右上から左下 (8) ] ︙ $("td").click(function() { ︙ }) /** * そろったか判定 */ function check_complete() { let results = $("td").get() let completed = false // そろう8パターンがあるかチェック for (let cnt = 0; cnt < complete_patterns.length; cnt++) { // 1つのパターンを抽出し、そのパターンのセル番号をさらに抽出 let pattern = complete_patterns[cnt] // チェック対象の3つのセルを抽出 let cell1 = $(results[pattern[0]]).html() let cell2 = $(results[pattern[1]]).html() let cell3 = $(results[pattern[2]]).html() // 3つのセルの内容が等しいか確認(undefined や "" で全て一致することを避けるため、cell1 だけ中身をチェック) completed = cell1 && cell1 == cell2 && cell2 == cell3 && cell3 == cell1 // 1つでもそろった行・列がある場合はチェックを終了 if (completed) break } return completed } }) |
そろう条件としては、3つのマス目の内容が同じ かつ 〇か×であること、とする。
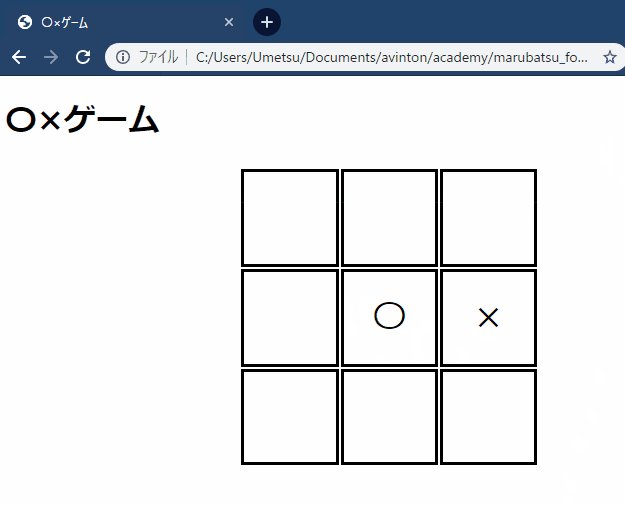
実際に表示してみよう
index.html ファイルを再度読み直してください。
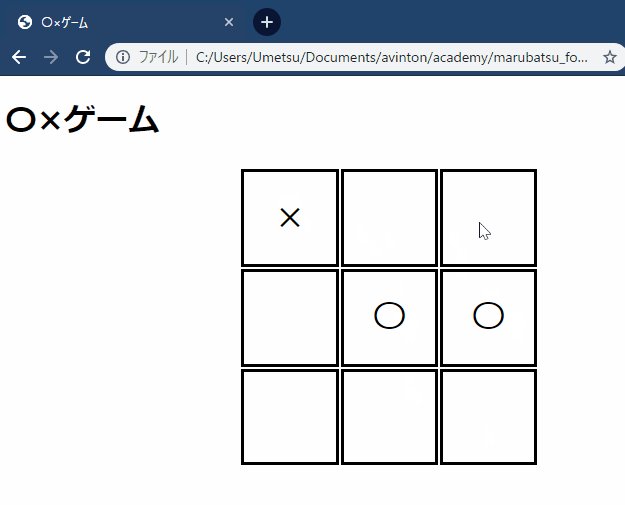
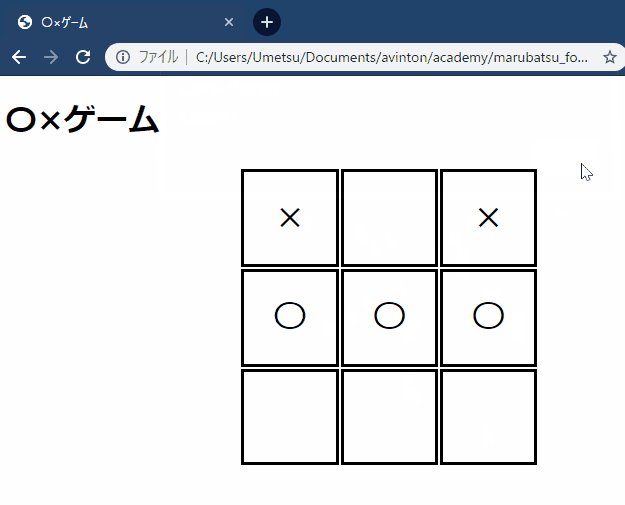
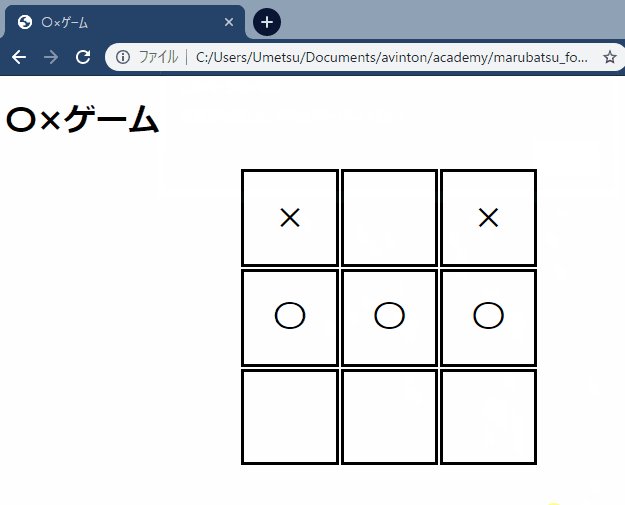
勝負がついた際、またそのあとに入力を試みた際に、以下の挙動となっていれば問題ありません。

演習
1.引き分けになった場合に、アラートで引き分けを通知してください。以下の挙動になれば問題ありません。

【ヒント】
・マス目は全部で9つあり、すべて入力が完了した際に通知をすればよい。
・また、すべて入力し終えたタイミングで勝負がつく場合があるので、勝負がついていないことも条件となる。
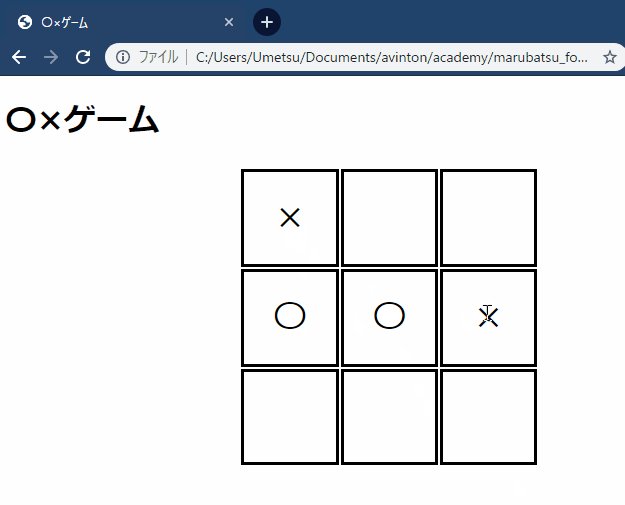
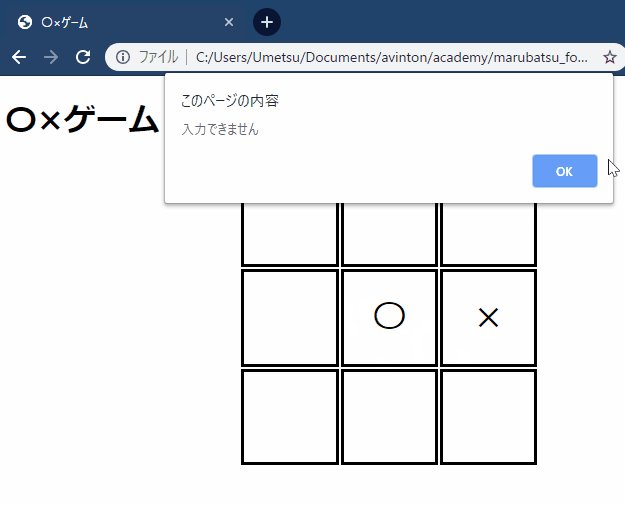
2.現在のコードでは、〇×が入っているマス目をクリックすると、記号が書き換えられる不具合があります。

入力済みのマス目をクリックした際に、以下のアラートを表示して入力をさせないようにしてください。

【ヒント】td要素に囲まれた部分に文字列を挿入するために .html(“htmlString”) 関数を利用してきましたが、.html() 関数は引数を指定しない場合、囲まれた部分の文字列を取得できる。