スタートボタンを押下して、ゲーム盤を表示しよう
ここで、初期表示ではゲーム盤は非表示にするように変更したいと思います。
「スタート」が押下されて初めて表示し、「リセット」を押下で再度非表示にするようにしたいと思います。
まずは index.html を修正し、スタートボタンを追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html> <head> ︙ </head> <body> <div class="buttons"> <h1>〇×ゲーム</h1> <button id="start">スタート</button> </div> <div id="game" style="display: none;"> <table> <tr><td id="0"></td><td id="1"></td><td id="2"></td></tr> <tr><td id="3"></td><td id="4"></td><td id="5"></td></tr> <tr><td id="6"></td><td id="7"></td><td id="8"></td></tr> </table> </div> <script src="./js/index.js"></script> </body> </html> |
ここで、table要素全体を新たにdiv要素で囲み id=”game” style=”display: none;” を付与します。
この記載により、初期表示が非表示となります。
続いて style.css を開き、ボタンのレイアウトについて追加します。
|
1 2 3 4 5 6 7 |
.buttons { text-align: center; } .buttons button { margin: 20px; } |
class=”buttons” である要素について、真ん中へ寄せ(text-align: center;)、その要素の中にあるbutton要素について、上下左右に余白を20ピクセルとるよるに(margin: 20px)設定する。
最後に index.js に処理を追加します。
「スタート」ボタンを押下でゲーム盤を表示し「リセット」ボタン押下で非表示とする処理です。
|
1 2 3 4 5 6 7 8 9 10 |
$(function() { ︙ /** * 「スタート」ボタン押下 */ $("#start").click(function() { // ゲーム盤表示 $("#game").css("display", "block") }) }) |
javascriptでは、cssを操作することもできます。
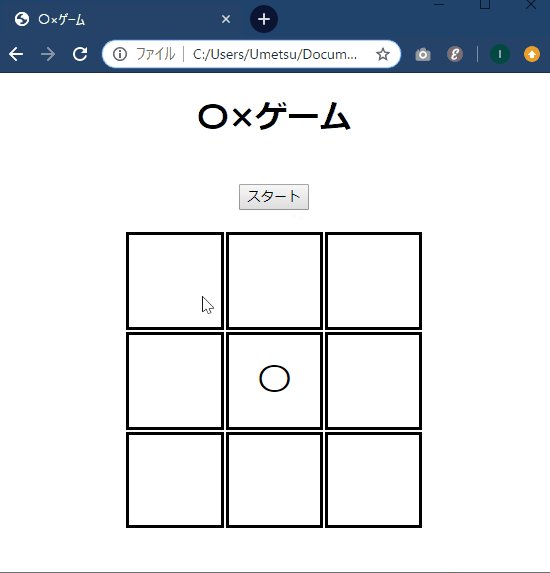
実際に表示してみよう
index.html ファイルを再度読み直してください。以下の挙動となっていれば問題ありません。

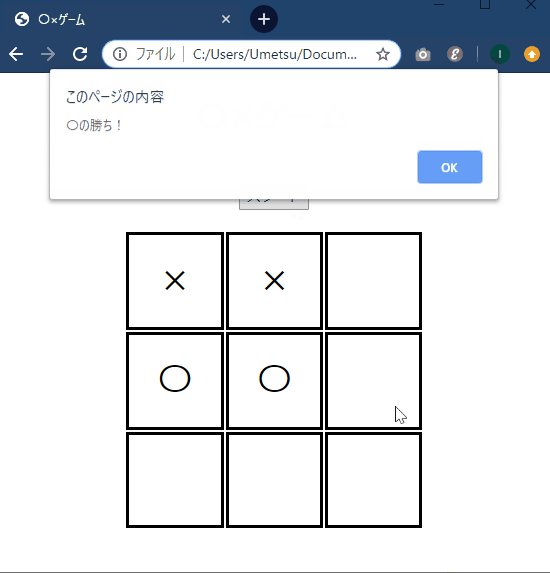
演習
1.「リセット」ボタンをゲーム盤の下部に設置し、ボタン押下でゲーム盤を非表示にする処理を記述してください。
【ヒント】スタートボタン同様に、id属性を付与してjQueryでイベントを設定してください。
2.「リセット」ボタン押下で、ゲーム盤を非表示にするだけでなく、表示中の〇×マークをすべてクリアにする処理を加えてください。また、ゲームで使用している各種変数について、必要に応じて初期値に戻す処理も記載してください。
【ヒント】ゲームで使用している各種変数については、勝敗がついたかを示すものがあるはずです。
1と2の両方ができれば、以下のような挙動となります。