このページでは、Apache Supersetを使用し、緯度・経度やポリゴンなどの地理情報を地図上に表示する方法を学んでいきます。
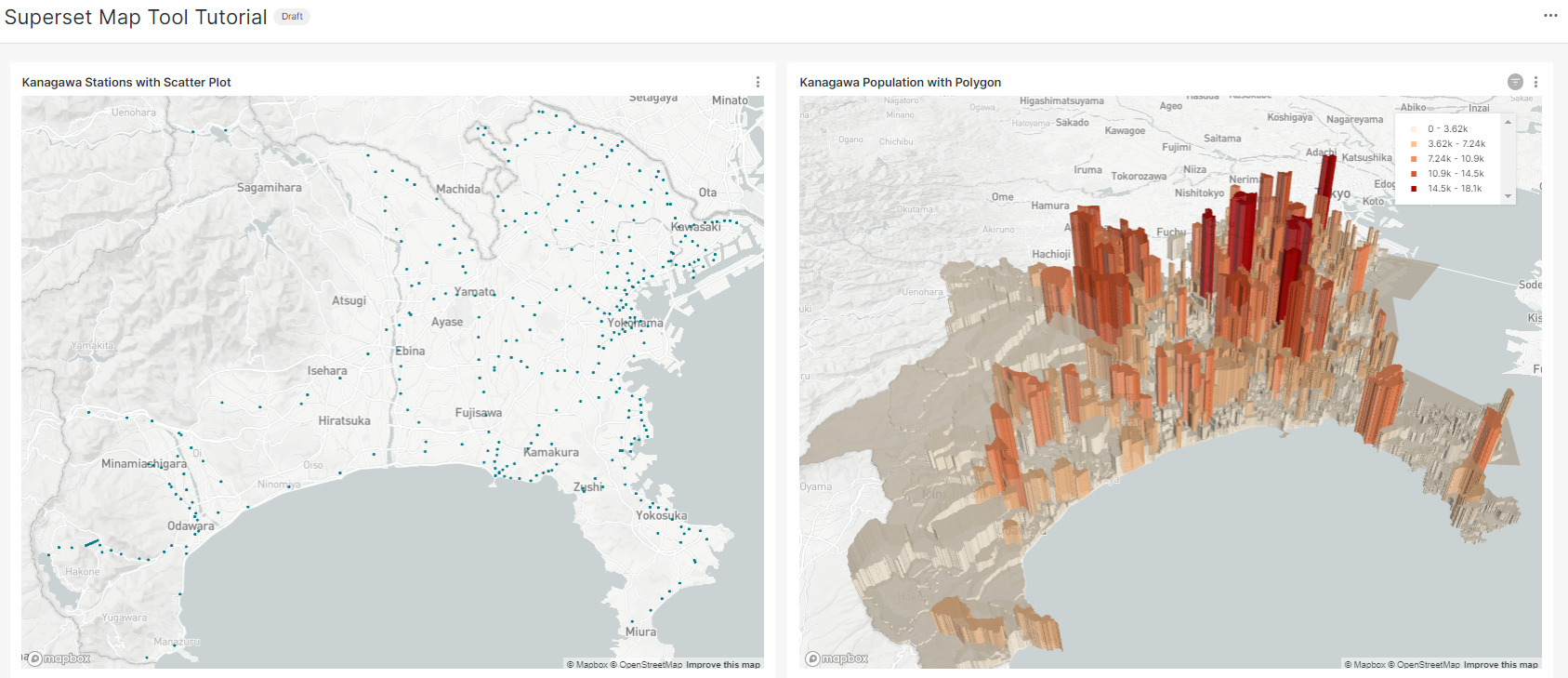
ここでの目標は、以下のようなチャートを作ることです。左の散布図(Scatter Plot)は、神奈川県にある駅の緯度・経度を可視化しており、右のポリゴンは、神奈川県の町丁・字等のエリア(市区町村より細かいエリア)を可視化しています。ポリゴンの高さや色は各エリアの人口を示しています。

事前準備
このエクササイズは以下のことが完了している・身についていることが前提として作られています。
- PostgreSQL、pgAdmin、PostGISの環境構築(参考:PostgreSQLのセットアップ & postgreSQLへのshp fileのimport)
- Supersetの環境構築(参考:Apache Superset 概要と環境構築)
- Supersetの基本操作(参考:Apache Superset 基礎)
使用するツールのバージョン
使用するツールのバージョンは以下の通りです。
- PostgreSQL 12.3
- Superset 1.5.0
deck.gl Scatterplotでポイント(緯度・経度)を地図上に可視化
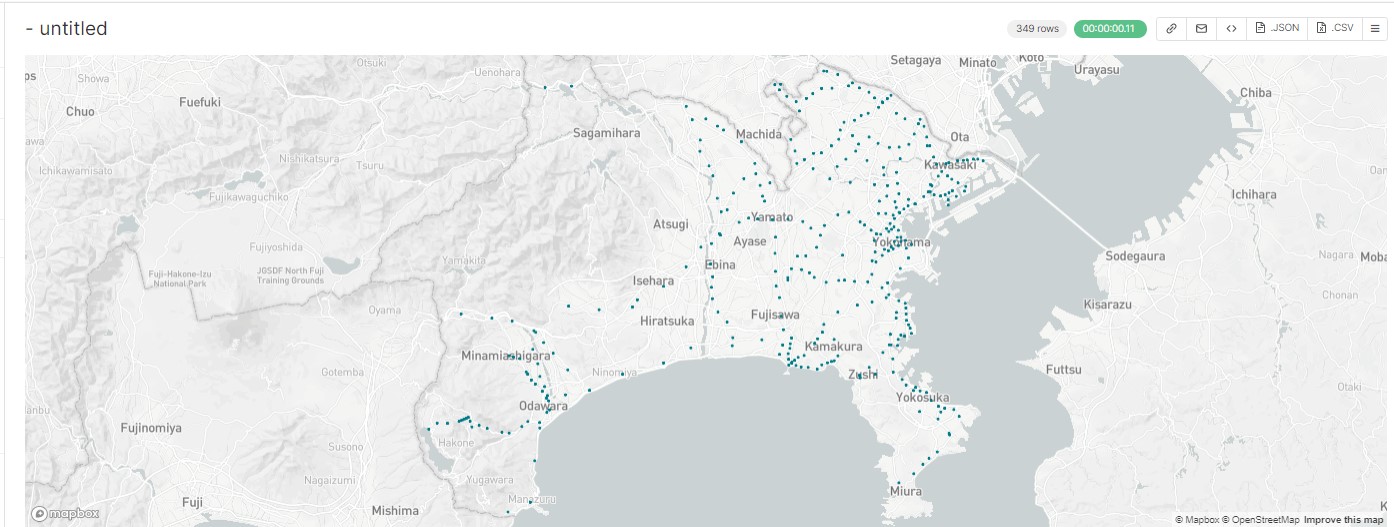
まず以下のようにポイント(緯度・経度)をSuperset上で可視化させていきましょう。
データの準備(CHALLENGE)
以下のステップはご自身で調べながらおこなってみましょう。
1. 以下のデータをダウンロードしてください。こちらには神奈川県にある駅の緯度・経度情報が含まれています。
kanagawa_stations.csv
2. データを格納するPostgreSQLテーブルを作成し、データをインポートします。各カラムのデータタイプやエンコーディングのオプションは、ダウンロードしたcsvデータをもとに考えてみましょう。こちらの記事(PostgreSQLによるデータ分析)を参考にしてみてください。
3. 作成したテーブルをSuperset上のデータセットとして追加します。こちらの記事(Apache Superset 基礎)を参考にしてみてください。
Superset Chartの作成
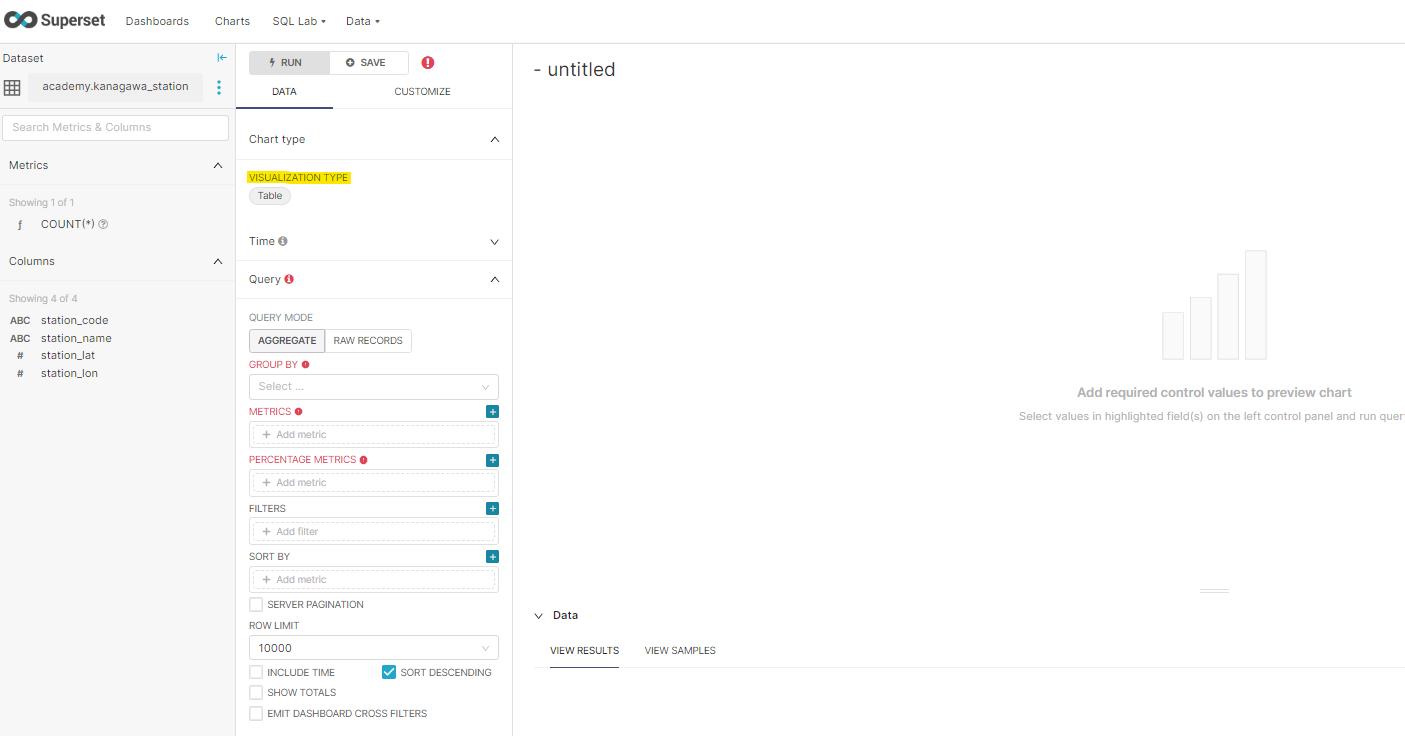
次にチャートを作成していきます。作成したデータセットをクリックすると、チャート作成画面に遷移します。”VISUALIZATION TYPE”をクリックしてください。

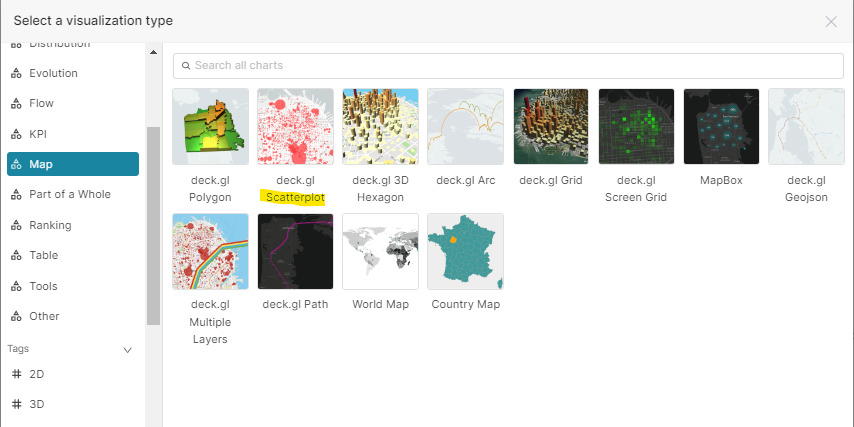
Visualization type “Map”の中の”deck.gl Scatterplot”を選択します。

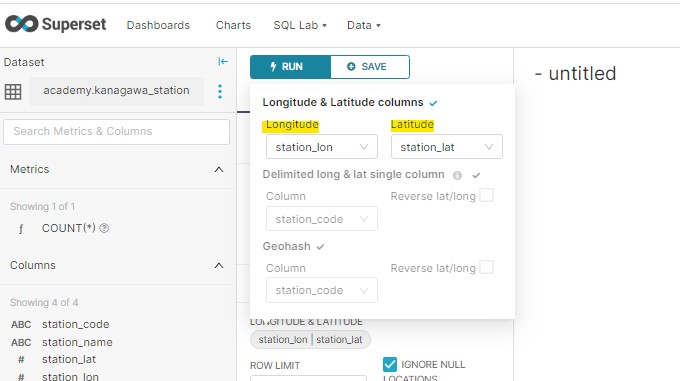
“LONGITUDE & LATITUDE”の項目で、”station_lon”と”station_lat”を指定し、”RUN QUERY”もしくは、”RUN”をクリックします。

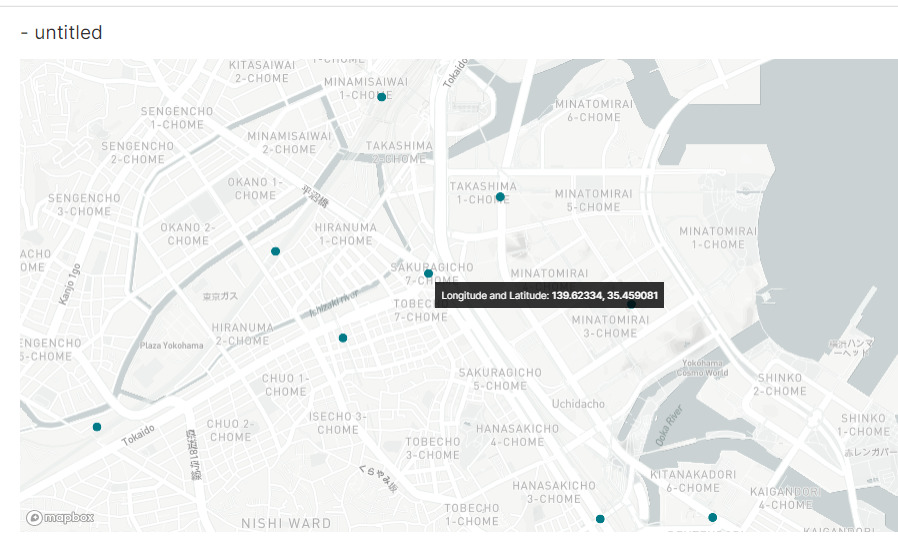
クエリが走り終わると、右上の画面に各駅の緯度・経度が点として地図上に可視化されます。
CHALLENGE
デフォルトでは、各点にマウスを合わせると、以下のように緯度・経度がツールチップ上に表示されます。

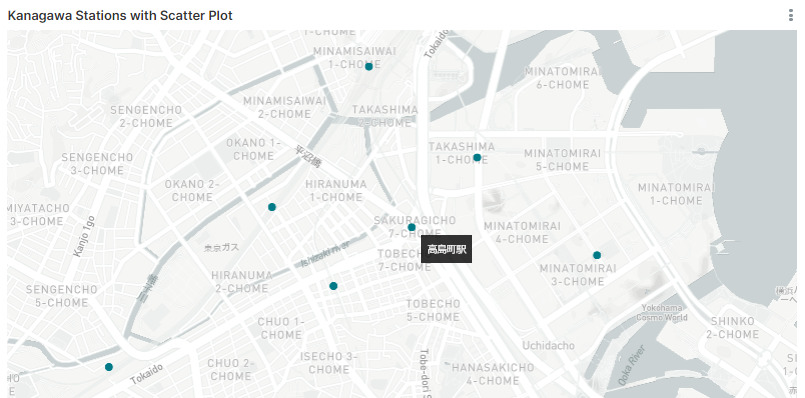
こちらのように駅名を表示させてみましょう。

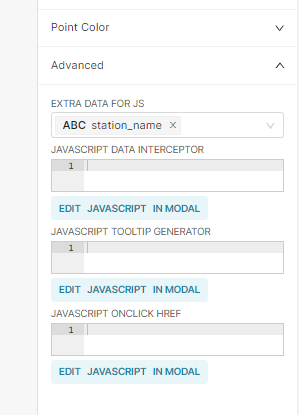
チャート作成画面下部にある”Advanced”からその設定をおこなうことができます。”EXTRA DATA FOR JS”に”station_name”を追加し、”JAVASCRIPT TOOLTIP GENERATOR”にツールチップ用のJavascript関数を指定する必要があります。この関数をご自身で考えてみましょう。

ヒントですが、関数は以下のような指定の仕方になります。xxxのところに何がくるか試行錯誤してみてください。
|
1 |
d => `${xxx}駅` |
完了したら、チャートは保存しておきましょう。
deck.gl Polygonでポリゴンを地図上に可視化
ここからはSuperset上のdeck.gl Polygonというチャートを使用し、以下のようにポリゴンを地図上に可視化していきます。
データの準備(CHALLENGE)
1. e-Statの統計地理情報システムデータダウンロードページより、「神奈川県全域」のShapefileをダウンロードしてください。
2. PostGISを使用し、ダウンロードしたShapefileをPostgreSQLテーブルとしてインポートします。こちらの記事(postgreSQLへのshp fileのimport)を参考にしてください。
deck.gl Polygon用にGeoJSON形式のカラムを作成
Supersetのdeck.gl Polygonチャートでポリゴンを可視化するために、ジオメトリをGeoJSON形式に変換します。
GeoJSONとは、以下の例のような地理情報をJSONでエンコードするためのファイル形式のことです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
{ "type": "Polygon", "geometry": { "type": "Polygon", "coordinates": [ [ [139.668366678, 35.514082172], [139.668195738, 35.513999094], [139.668366678, 35.514082172] ] ] } } |
以下のコードは、Shapefileをインポートしたテーブル(academy.kanagawa_polygon)のgeomカラム(ジオメトリ)からgeojsonカラム(GeoJSON形式のテキスト)を作成し、新たにテーブル(academy.kanagawa_geojson)を作成しています。
|
1 2 3 4 5 6 7 8 |
CREATE TABLE academy.kanagawa_geojson AS SELECT *, json_build_object( 'type', 'Polygon', 'geometry', ST_AsGeoJSON(ST_Transform((ST_DUMP(geom)).geom::geometry(Polygon, 4326), 4326))::json )::text AS geojson FROM academy.kanagawa_polygon |
このコードを参考に、GeoJSON形式のカラムが追加されたテーブルを作成してみましょう。
Superset Chartの作成
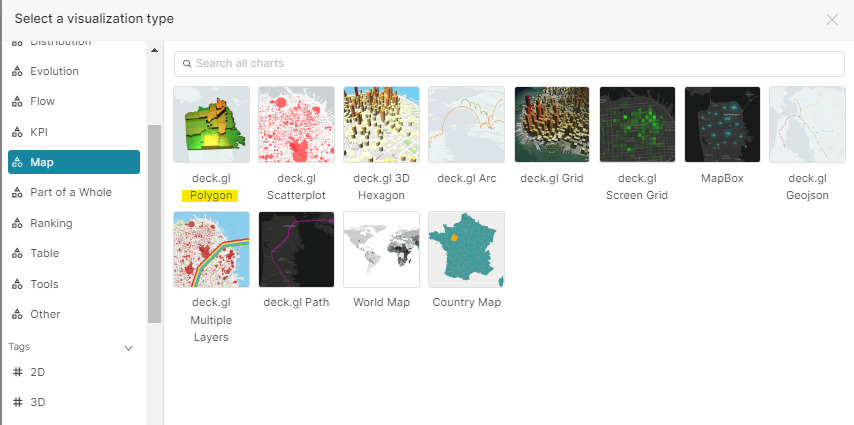
deck.gl Polygonを選択します。

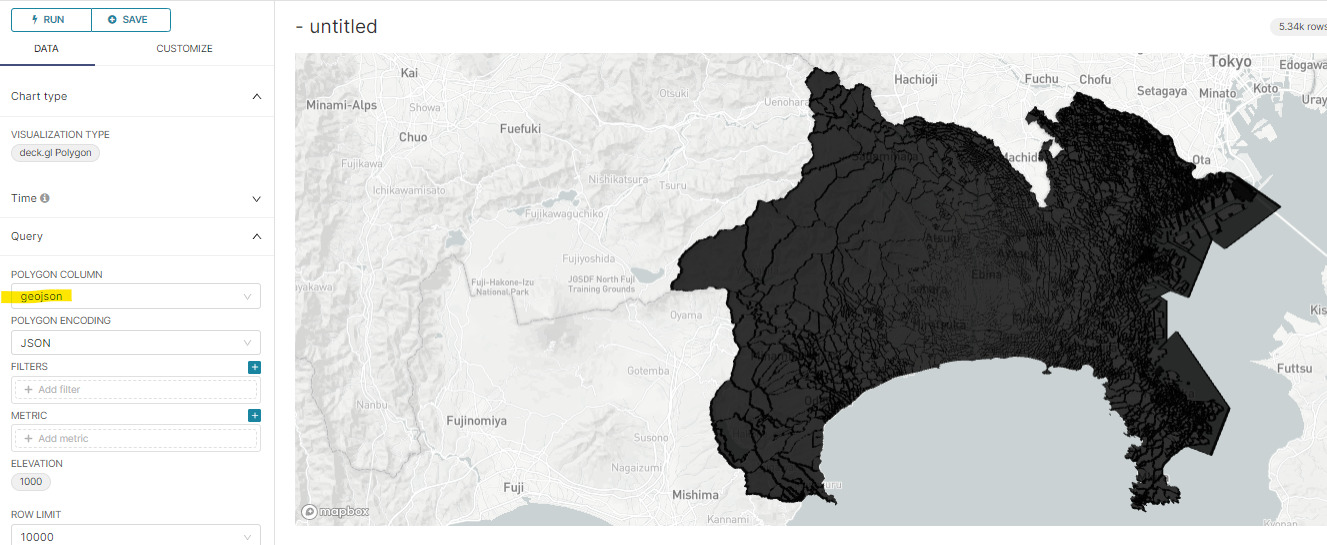
“POLYGON COLUMN”に”geojson”カラムをセットし、”POLYGON ENCODING”を”JSON”にセットします。”RUN”ボタンをクリックすると、以下のようにポリゴンが右上に表示されます。

次に各エリアの人口をポリゴンの高さと色で表現してみましょう。
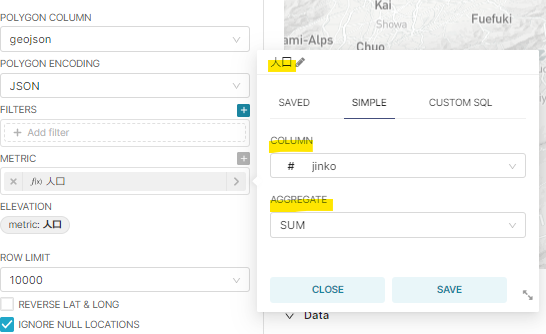
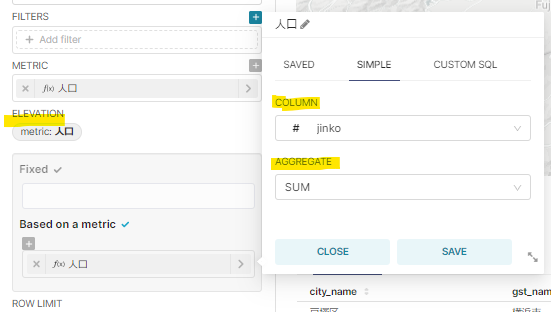
“METRIC”を以下のように設定します。”METRIC”はポリゴンの色に対応しています。

“ELEVATION”も同じように設定します。”ELEVATION”は、ポリゴンの高さに対応しています。

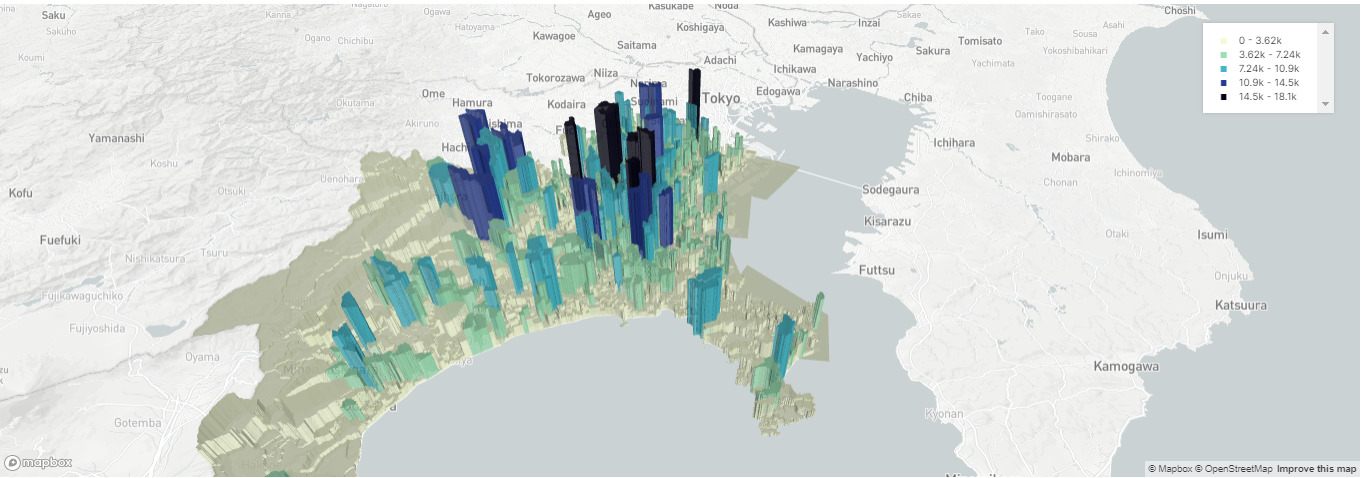
“RUN”をクリックすると、以下のようにポリゴンの高さと色が変わります。

お好みで”CUSTOMIZE”タブの”LINEAR COLOR SCHEME”から色を変えることができます。

CHALLENGE
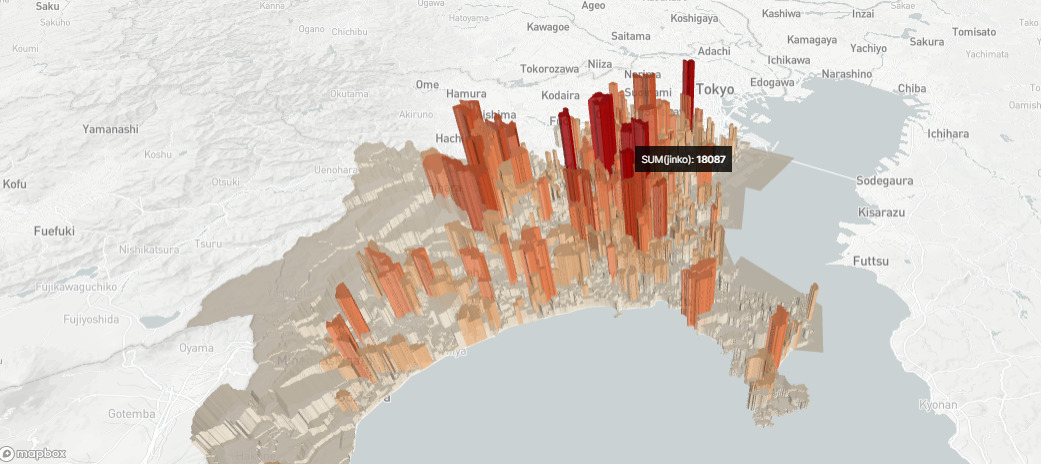
設定が終わると、ポリゴンは色が変わって表示されます。ただ、デフォルトでは、マウスをポリゴンに合わせると、ツールチップがこのように表示されます。

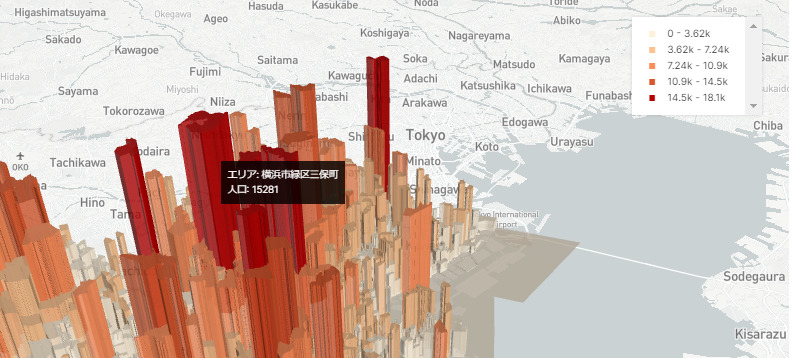
こちらのように、エリア名と人口が表示されるようにしてみましょう。

“Advanced”の”EXTRA DATA FOR JS”に以下のカラムを指定してください。”JAVASCRIPT TOOLTIP GENERATOR”に指定する関数をご自身で考えてみてください。
完成したら、チャートを保存します。