今回はNode.js環境で、Todo管理用のWebアプリケーションをReactで作成します。
環境
Ubuntu: 22.04.5 LTS
Node.js: v22.12.0 LTS
npm: 10.9.0
Node.jsとnpmの準備についてはこちらを参照してください。
Reactアプリケーションの立ち上げ
以下のコマンドでプロジェクトフォルダを作成します。
|
1 |
npm create vite@latest |
はじめて実行すると下記画像のようなメッセージが表示されるので「y」を入力します。

プロジェクト名を聞かれるので、任意の名前を入力します。
|
1 |
? Project name: » react-app |
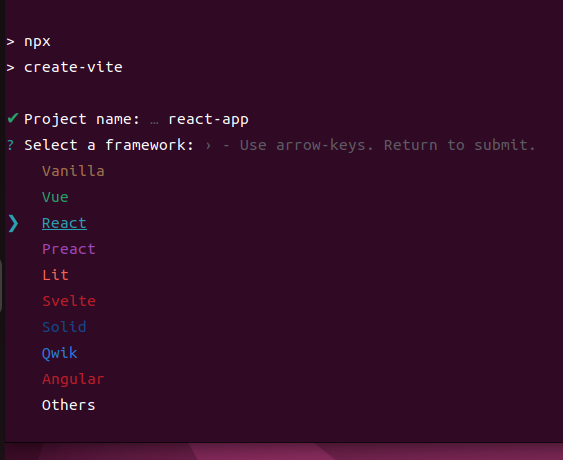
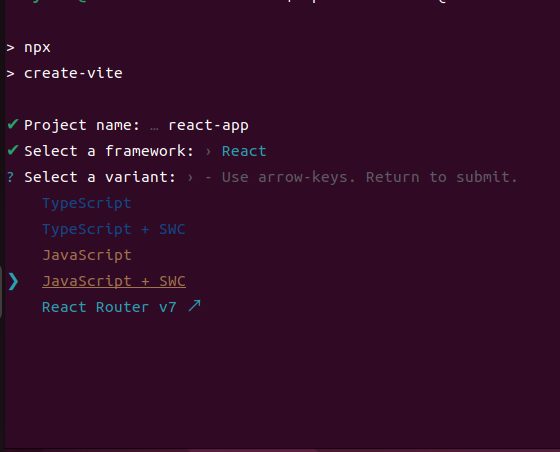
フレームワークはReactを選択します。

使用する言語はJavascript+SWCを選択します。

指示に従ってコマンドを実行していきます。
|
1 |
cd react-app |
|
1 |
npm install |
|
1 |
npm run dev |
下の画面が表示されれば成功です。

ボタンコンポーネントの作成
Reactのアプリケーションを立ち上げることができました。
それでは画面を編集していきます。
src/App.jsx の中身を以下のコードに置き換えてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import React from 'react'; import './App.css'; function App() { return ( <div className="App"> <h5>Sample Component</h5> <p>Text Before Changed</p> <button>Press Here!</button> </div> ); } export default App; |
保存して以下のコマンドを実行しましょう。
|
1 |
npm run dev |
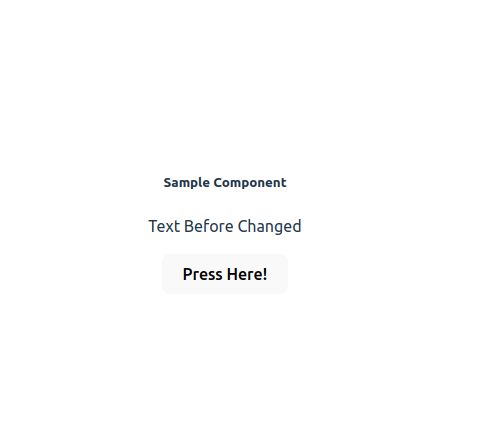
下記画像のように表示されるはずです。

コンポーネントライブラリで見た目を整える
さらに、Material-UIというReactのコンポーネントライブラリを使って少しだけ見た目を整えます。
まずは必要なモジュールをインストールします。
一度Ctrl+Cでアプリを終了し、下のコマンドを実行してください。
|
1 |
npm install @mui/system @mui/material @emotion/react @emotion/styled |
App.jsxの内容を以下に書き換えてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
import React from 'react'; import Button from '@mui/material/Button'; import './App.css'; function App() { return ( <div className="App"> <h5>Sample Component</h5> <p>Text Before Changed</p> <Button variant="contained" color="primary" >PRESS HERE!</Button> </div> ); } export default App; |
保存して再度以下のコマンドを実行しましょう。
|
1 |
npm run dev |
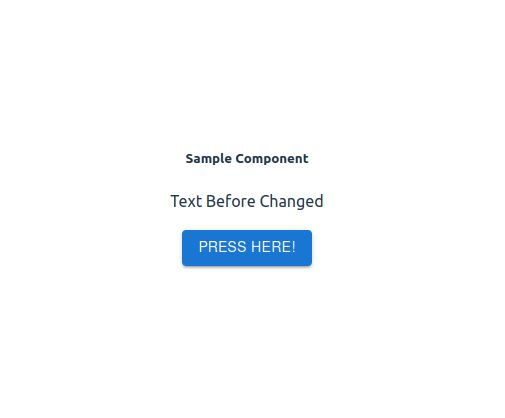
下記画像のように表示されていれば正しく実行できています。

クリックイベント処理
さらにボタンのクリック時の動作を追加します。
|
1 |
<Button variant="contained" color="primary" > |
となっているところを以下のように書き換えてください。
|
1 |
<Button variant="contained" color="primary" onClick={() => alert("Button Pressed!")} > |
保存してブラウザ上でボタンをクリックすると「Button Pressed!」と表示されるはずです。
フックによるステート管理
続いて、ボタン操作によって画面のコンポーネントを変更できるようにします。
まず、App.jsxのReactをインポートしてる部分をuseState関数をインポートできるように以下のように変更してください。
|
1 |
import React, { useState } from 'react'; |
そしてreturn関数の前に下の一行を追加してください。
|
1 |
const [text, setText] = useState("Text Before chenged") |
続いてボタンのクリック時の動作を
|
1 |
alert("Button Pressed!") |
から
|
1 |
setText("Button Pressed!") |
にしてください。
最後に
|
1 |
Text Before Changed |
となっている部分を以下のように変更してください。
|
1 |
{text} |
App.jsxは以下のようになっているはずです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
import React, { useState } from 'react'; import { Button } from '@mui/material'; import './App.css'; function App() { const [text, setText] = useState("Text Before chenged") return ( <div className="App"> <h5>Sample Component</h5> <p>{text}</p> <Button variant="contained" color="primary" onClick={() => setText("Button Pressed!")} >PRESS HERE!</Button> </div> ); } export default App; |
ブラウザ上でボタンをクリックして「Text Before chenged」が「Button Pressed!」に変わることを確認してください。
上記コードの処理内容についてはReact公式: ステートフックの利用法を参照してください
課題
- インプットフォームを置いて、入力した内容が下のスペースに表示されるようにしましょう。
(インプットフォームのonChangeの関数にステートフックを指定してテキストの変数を管理しましょう)
参考:https://mui.com/material-ui/react-text-field/
- ボタンを押したらインプットフォームに入力された内容が下に追加されていくようにしましょう。
javascriptのmap関数を使うと便利です。
参考:https://react.dev/learn/rendering-lists
- 一行ごとにラジオボタンを表示させましょう。
参考:https://mui.com/material-ui/react-radio-button/
下のようになっていれば今回のアクティビティは完了です。